Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Shopify - Cum integrez un modul cu funcții avansate de Magazin Online !
În ziua de azi poți găsi pe piață un număr enorm de platforme pentru crearea magazinelor online. Din păcate nici una nu permite editarea profundă a aspectului grafic al site-ului și proiectarea unei experiențe superioare pentru clienți. O opțiune interesantă este folosirea avantajelor a două platforme care se completează reciproc pentru a crea un magazin online performant:
-
WebWave - pentru web design, UX și SEO
-
Shopify - pentru funcții e-commerce
În acest articol vom descrie cum creezi un site cu funcții de magazin online performant folosind integrarea a două platforme.
-
Crearea unui magazin online în WebWave cu ajutorul integrării cu Shopify
-
Adăugarea unor produse noi în magazinul online
Crearea unui magazin online în WebWave cu ajutorul integrării cu Shopify
Pentru crearea unui magazin online este nevoie să parcurgem următorii pași:
-
Adaugă pe site o listă de articole care îți va servi drept listă de produse.
-
Setează dimensiunea și modul în care arată lista de produse conform preferințelor proprii.
-
Creează o schemă pentru articole pentru a seta modul în care vor arăta subpaginile articolelor
-
În locul imaginii articolului poți amplasa și o galerie.
-
Creează și configurează magazinul online în Shopify.
Dacă întâlnești dificultăți în configurarea magazinului online adresează-te la Shopify Help Center. -
În sistemul Shopify deschide fereastra de adăugare a modulelor.
-
Adaugă un buton Buy Button.
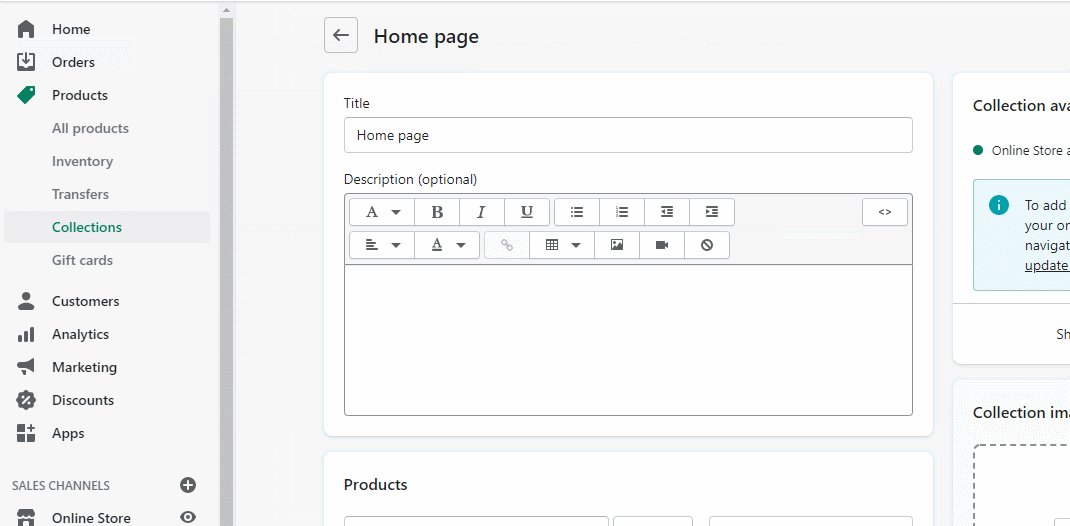
Adăugarea unor produse noi în magazinul online
Pentru crearea unui magazin online este nevoie să parcurgem următorii pași:
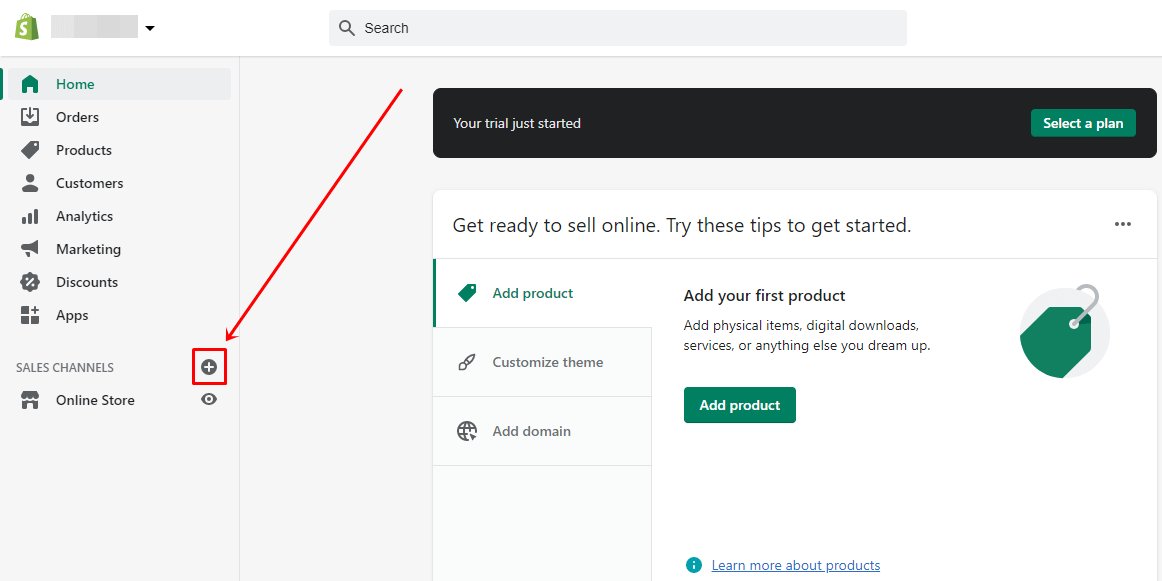
1. Fă click pe pictograma indicată in imagine

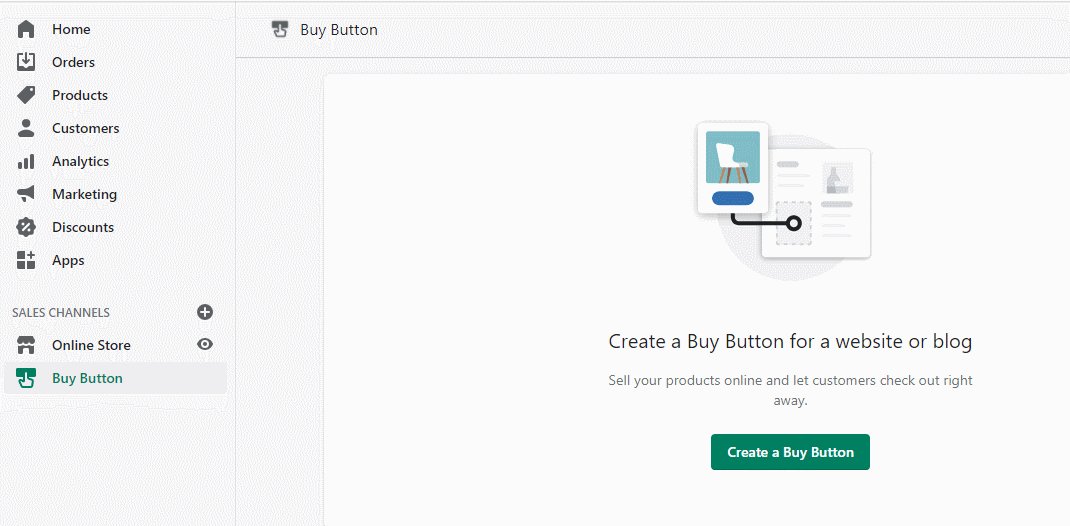
2. Selectează pictograma indicată în imagine pentru a adăuga Buy Button
3. Selectează Create a Buy Button

5. Apoi treci la More actions / Embed on a website pentru a genera codul
6. În fereastra apărută fă click pe Copy code pentru a copia codul generat
7. În WebWave creează un articol nou folosind schema pentru articole creată mai devreme pentru prezentarea detaliilor articolelor.
8. Adaugă descrierea și imaginile produsului.
9. Treci la editarea elementului de text și fă click pe butonul Sursă.
10. Lipește codul butonului Buy Button în fereastra creată - în cazul nostru îl vom amplasa la început.
11. Salvăm modificările și publicăm site-ul.
Efectul pe site-ul publicat
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave






