Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum adaugi și setezi o Lista de articole
Lista de articole în programul WebWave permite prezentarea noutăților într-un mod automat după scrierea articolelor. Acesta este un element foarte util. Cu ajutorul lui poți crea un blog propriu, poți prezenta actualitățile companiei și chiar produsele create de tine. În cadrul acestui tutorial, vei afla cum poți crea un site web cu o listă de articole.
- Adăugarea listei de articole pe site
- Setările listei de articole
- Elementele vizibile
- Crearea și editarea articolelor
- Modificarea stilului listei de articole
- Editarea textului
Adăugarea listei de articole pe site
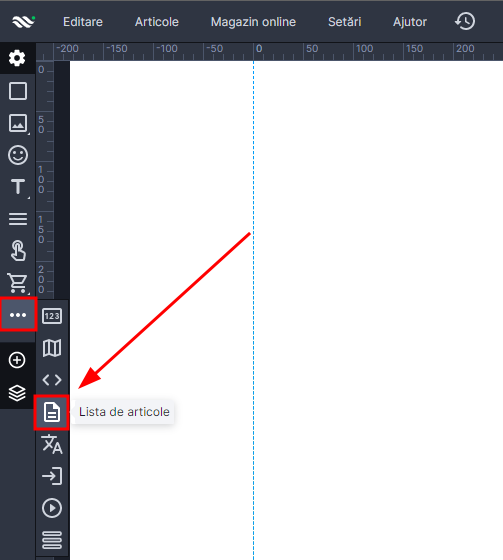
Lista de articole o puteți adăuga din Panoul de elemente din stânga. Este suficient să faceți un click pe pictogramă sau să o trageți în aria de lucru a programului WebWave.
La adăugarea elementului pe site, lista de articole va include un "conținut inițial": va apărea o miniatură exemplu, un titlu și un fragment exemplu. Acest conținut inițial are ca scop demonstrarea modului în care arată lista de articole. Odată cu crearea articolelor, conținutul exemplu va fi înlocuit cu cel creat de dumneavoastră.
ATENȚIE:
În cazul în care pe site nu există articole, atunci în editor lista de articole va prezenta doar articolele exemple. Rolul acestor articole este de a prezenta modul in care arată lista de articole.
Însă în previzualizare și pe site-ul publicat sunt prezentate doar articolele reale, care sunt setate pentru această listă de articole. Deci, dacă lista de articole nu va găsi nici un articol setat pentru ea, atunci această listă va fi goală.
Setările listei de articole
La deschiderea secțiunii Setările Listei de articole vei obține acces la următoarele opțiuni:
- Categorie - indică categoria ale cărei articole vor fi afișate în listă (poți selecta doar una dintre categorii sau toate categoriile). Mai multe informații despre ordonarea articolelor cu ajutorul categoriilor vezi în acest tutorial.
- Ordonare - indică modul în care articolele vor fi ordonate: cronologic, invers cronologic sau alfabetic.
- Numărul de articole - indică câte articole vor fi prezente pe o singură pagină a listei de articole. De exemplu, dacă setăm numărul de articole 6 și 3 articole într-un rând, atunci lista de articole va afișa maxim 2 rânduri a câte 3 articole în fiecare rând.
- Spațierea verticală și orizontală - indică spațiul dintre postările din listă. Poți seta separat spațierea verticală și orizontală.
- Află mai multe - Setează dacă pe lista de articole va fi afișat butonul Află mai multe. Dacă decizi să ascunzi acest buton, oricum utilizatorul va putea accesa articolul cu un click pe miniatură sau denumirea articolului.
- Data - Setează dacă data creării articolului va fi afișată sau nu.
- Afișează articolele viitoare
Elementele vizibile
Suplimentar poți seta:
- Conținut - Dacă fragmentul articolului va fi afișat în lista de articole și câte cuvinte din conținutul articolului vor fi afișate în lista de articole
- Miniatură - Dacă pe lista de articole trebuie să fie afișată miniatura articolului. Poți la fel să setezi aici locul în care va fi amplasată imaginea față de fragmentul de text - la stânga, la dreapta sus sau jos. Tot aici poți seta și modul în care imaginea va fi ajustată la dimensiunile miniaturi - decupare sau scalare.
- Paginare - paginarea permite afișarea mai multor articole decât încap pe prima pagină a listei. Dacă de exemplu am setat afișarea doar a 6 articole. dar avem în total 15 articole, datorită paginării vor fi generate 3 pagini ale listei de articole, cu maxim 6 articole pe fiece pagină. Dacă decidem să ascundem paginarea, vor fi afișate doar articolele de pe prima pagină a listei. În acest loc la fel putem înlocui săgețile pe lista de pagini.
Crearea și editarea articolelor
Pentru a edita articolele unei liste de articole este necesar să selectați lista de articole și în Panoul de setări selectați "Afișează articole".
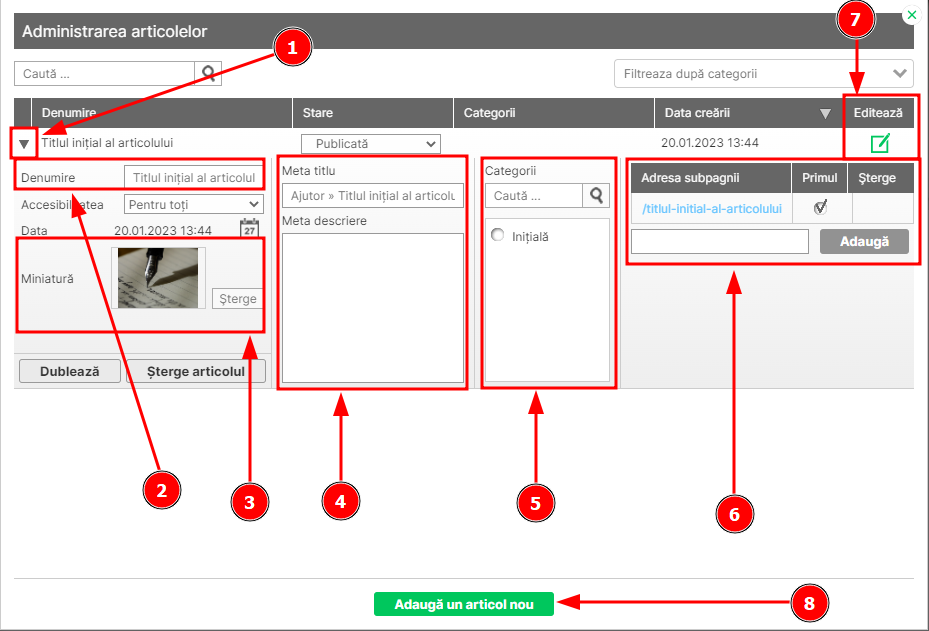
La un click pe opțiunea Afișează articole veți obține acces la următoarele opțiuni de administrare a articolelor.
Cele mai importante opțiuni de lucru cu articolele sunt Adăugarea unui articol nou și Editarea articolelor existente.
Alte opțiuni accesibile în fereastra de administrare a articolelor sunt:
- Deschiderea detaliilor articolelor
- Editarea denumirii articolelor
- Editarea miniaturii articolelor
- Editarea meta-tag-urilor articolelor
- Editarea categoriilor articolelor
- Editarea adresei URL a articolelor
- Editarea conținutului articolelor
- Crearea unui articol nou
Modificarea stilului listei de articole
Modificarea modului în care arată lista de articole este la fel ca și în cazul altor elemente din WebWave. Suplimentar putem face un dublu click pe fiecare component al listei de articole pentru a modifica modul în care aceasta arată. Deci dacă facem un click dublu pe un titlu, ca rezultat vor fi selectate (cu linie albastră) toate titlurile din lista de articole. Modificările efectuate într-un singur titlu vor determina modificarea tuturor titlurilor. Poți seta fontul textului, dimensiunile, culoarea și multe altele.
Editarea conținutului articolelor dintr-o listă de articole
Lista de articole prezintă doar fragmentele articolelor deja existente. Din această cauză, dacă dorim să modificăm un text (ex: titlul unui articol), trebuie să facem acest lucru în mod indirect: trecem la editarea articolului corespunzător și efectuăm modificările necesare în titlu sau conținut. Atunci când terminăm editarea articolului, modificările vor fi automat implementate și în lista de articole.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave