Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum prezint pe site imaginile cu ajutorul unei Galerii
În constructorul de site-uri WebWave, un element Galerie vă permite să adăugați site-ului dvs. o galerie foto. În acest articol veți învăța cum să construiți un site web cu o galerie.
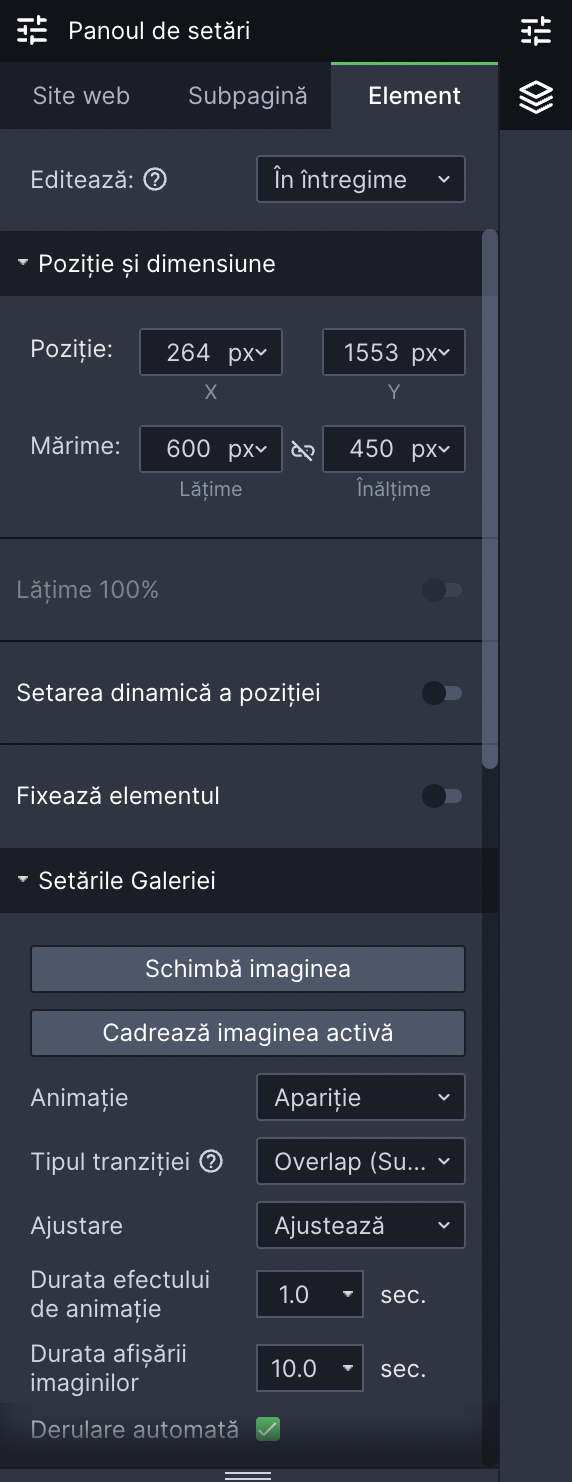
Setările galeriei
Adăugați fotografii în galerie
Eliminați fotografii din galerie
Schimbați ordinea fotografiilor
Setați titlul și descrierea fotografiei
Adaugă galerie pe site-ul tău
Pentru a adăuga o galerie pe site-ul dvs., faceți clic pe pictograma Imagine din bara de instrumente din partea stângă a constructorului, apoi trageți și plasați pictograma galerie pe site-ul dvs.
Vor fi adăugate câteva fotografii implicite în galerie. Le puteți schimba cu ușurință în secțiunea „Modificarea imaginilor”.
Animaţie
Modul în care o imagine se schimbă cu alta:
- Slide - o fotografie curentă se va muta în lateral și va fi înlocuită cu una nouă.
- Fade - o fotografie curentă se va estompa și una nouă îi va lua locul.
- Crossfade - o fotografie curentă se va schimba fără probleme într-una nouă.
- Explozie – o fotografie curentă va fi împărțită în mai multe bucăți, se va schimba cu una nouă și va reveni la a fi întreagă.
- Moara de vânt – o fotografie curentă va fi împărțită în patru bucăți, care se mișcă în direcții diferite și dezvăluie o nouă fotografie.
- Ușă – o fotografie curentă va fi împărțită în patru bucăți, care se mișcă pe laturi și dezvăluie o nouă fotografie.
- Tils – o fotografie curentă va fi împărțită în patru bucăți, care cad și dezvăluie o nouă fotografie.
Stil de decupare
Ajustați modul în care fotografia se potrivește cadrului galeriei:
- Scalare - o fotografie întreagă se potrivește cadrului galeriei. S-ar putea să rămână niște spații goale în cadru.
- Ajustează - o fotografie se potrivește întregului cadru al galeriei. Nu există spații goale în cadru, dar unele părți ale imaginii pot fi tăiate.
- Întindere - o fotografie este întinsă neproporțional, astfel încât să se potrivească întregului cadru. Nu există spații goale în cadru și nicio parte din imagine nu este tăiată.
Durata animației
Afișează în secunde cât durează pentru ca o fotografie să se schimbe cu alta.
Întârziere
Afișează în secunde cât timp este afișată o fotografie înainte de a se schimba.
Redare automată
Arată dacă fotografiile ar trebui să se schimbe automat sau după un clic al utilizatorului.
Setări adiționale
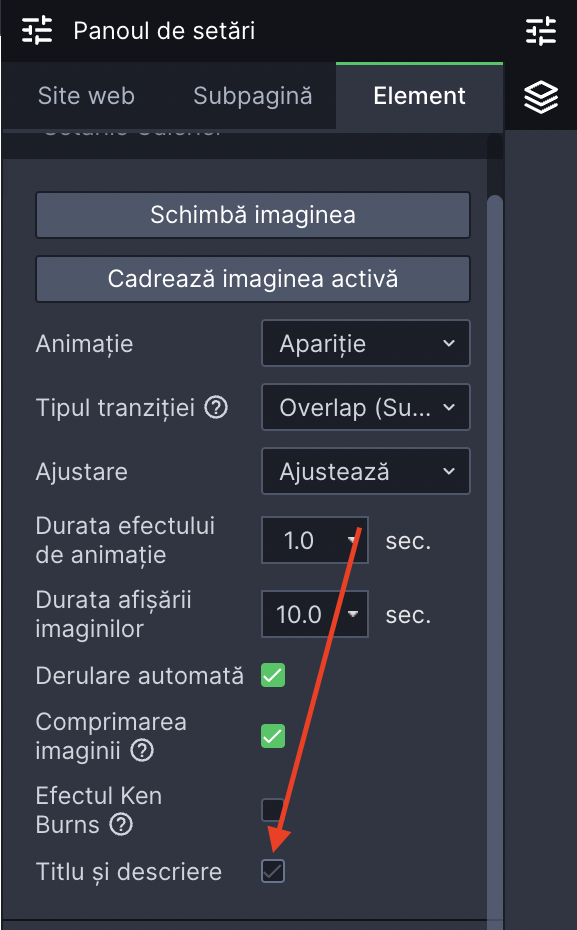
Există câteva setări suplimentare în secțiunea Setări Galerie:
- Titlul și descrierea - ar trebui să fie afișate titlul și descrierea unei fotografii.
- Miniaturi - ar trebui să fie afișate miniaturile fotografiilor, și dacă da, unde
- Lățimea și înălțimea - setați lățimea și înălțimea miniaturilor fotografiilor.
- Săgeți - ar trebui să fie afișate săgețile de navigare care să permită unui utilizator să se deplaseze prin galerie.
- Distanța de la margine - setați distanța săgeților de la marginea galeriei.
Adăugați fotografii în galerie
Pentru a adăuga fotografii în galerie, faceți clic pe ea. Extindeți setările Galeriei și faceți clic pe butonul „Schimbă imaginea”.
Fotografiile sunt adăugate în galerie prin biblioteca media. În partea de sus a unei noi ferestre, selectați „Biblioteca media”, alegeți fotografiile care vor fi în galeria dvs. și apăsați butonul „Adăugați la galerie” din partea de jos a ferestrei.
Mai multe despre biblioteca media citiți aici.
Cadrați imaginea activă
Puteți încadra imaginea în funcție de nevoile dvs.
Eliminați fotografii din galerie
Pentru a elimina o fotografie din galerie, faceți clic pe ea și selectați „Schimbă imaginea”.
Alegeți o fotografie pe care doriți să o ștergeți și în detaliile fișierului selectați „Elimină din galerie”.
Schimbați ordinea fotografiilor
Pentru a schimba ordinea fotografiilor în galerie, faceți clic pe ea și selectați „Schimbă imaginea”.
Trageți o fotografie și plasați-o într-un loc unde doriți să fie.
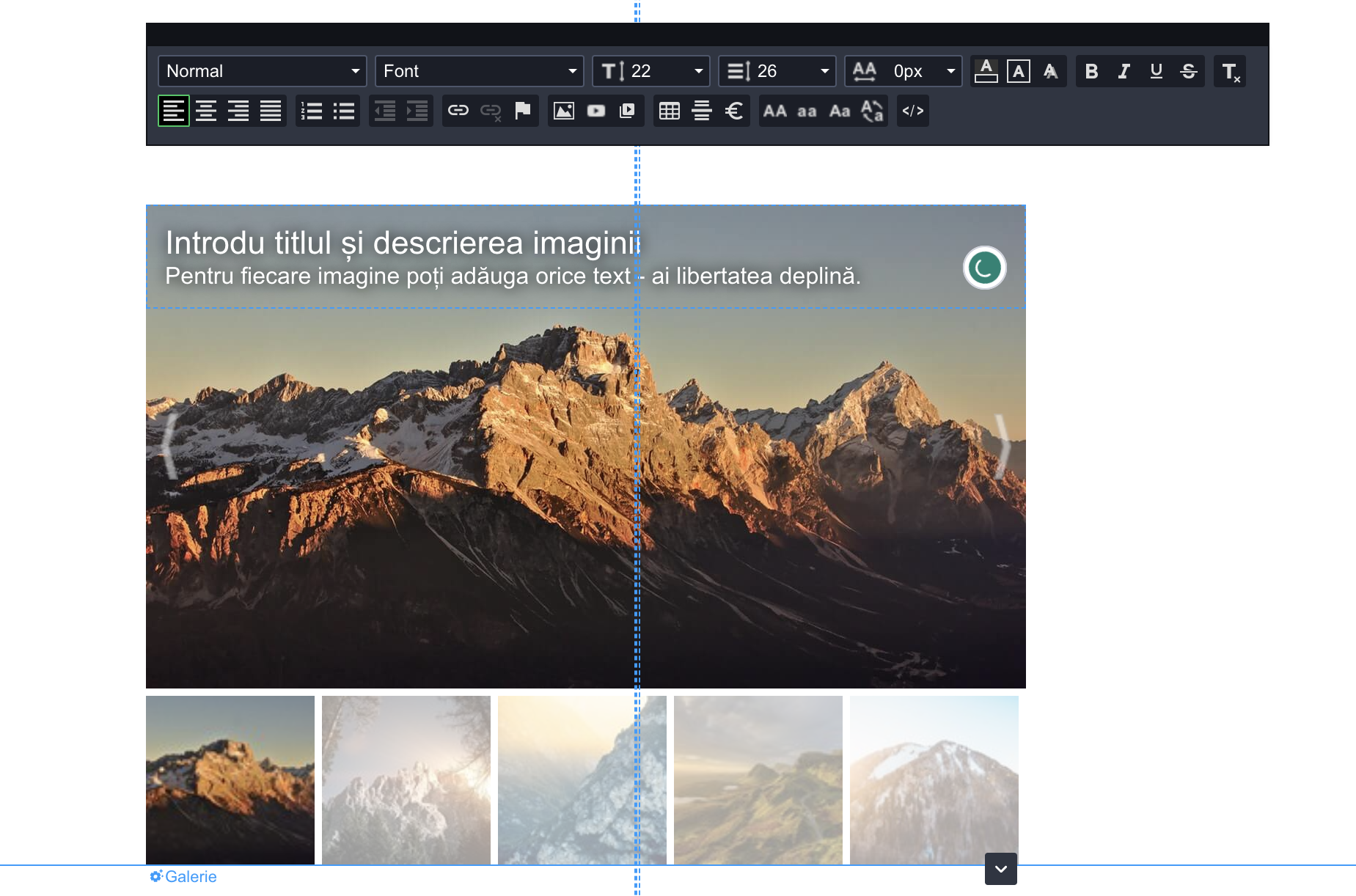
Setați un titlu și o descriere pentru fotografie
- Faceți clic pe galeria dvs.
- În panoul de ediție lateral, selectați „Setările galeriei”.
- Bifați caseta „Titlu și descriere”.
- Faceți dublu clic pe câmpul de text din fotografie.
- Introduceți orice conținut de text și editați stilul acestuia la fel ca în orice alt element de text.
- În panoul de setări puteți seta o aliniere a textului pe fotografie, o culoare de fundal a textului, un text, transparența elementului și multe altele.
- Pentru a edita următoarea fotografie, faceți clic pe săgeata de navigare din galerie.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave