Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum începi crearea articolelor - setează o schema pentru articole
Schema articolului reprezintă o bază pentru crearea articolelor. În acest tutorial vei afla cum poți crea o schemă pentru articole și cum această schemă va simplifica crearea blogului.
- Pentru ce trebuie să creez o schemă pentru articole
- Cum creezi o schemă pentru articole
- Elementele speciale ale schemei pentru articole
- Modificarea conținutului elementelor
- Eliminarea elementelor speciale
Pentru ce trebuie să creez o schemă pentru articole
Crearea schemei pentru articole accelerează simplifică crearea articolelor.
Schema articolelor reprezintă o bază a subpaginilor articolelor. Atunci când vei crea un articol nou, va fi generată o nouă subpagină, după cum a fost setată în schemă. Dimensiunile elementelor, poziția elementelor va fi exact așa cum tu ai decis. Va rămâne doar să adaugi conținutul propriu.
În acest mod vei economisi timp și efort. Vei putea să te concentrezi asupra conținutului și nu te vei ocupa de crearea monotonă a aceluiași tip de subpagini pentru fiecare articol nou.
Cum creezi o schemă pentru articole
Pentru a crea o schemă pentru articole nouă este necesar să parcurgi următorii pași:
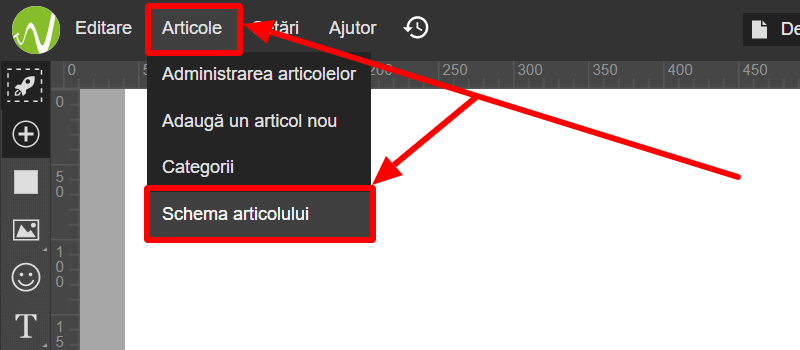
- Treci la meniul de sus la categoria Articole și alege ultima opțiune Schema articolului.
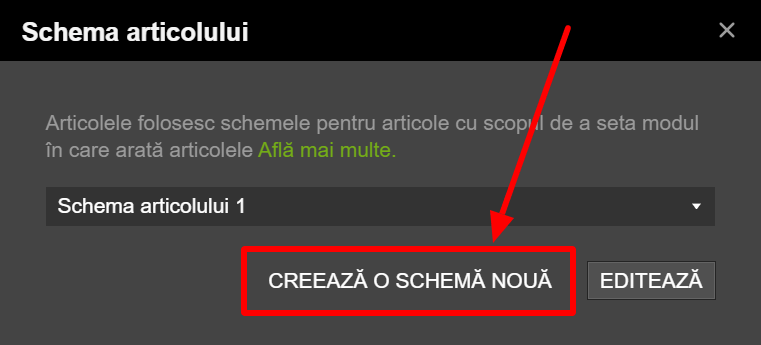
Va apărea o fereastră nouă, în care vor fi prezente toate schemele pentru articole create până la acel moment.
- Fă click pe butonul CREEAZĂ O SCHEMĂ NOUĂ.
În program va fi creată o schemă nouă pentru articole. O poți edita ca pe o subpagină obișnuită - poți adăuga, șterge elemente, poți mișca elementele, poți edita modul în care arată elementele.
Elementele speciale ale schemei pentru articole
Atunci când creezi o schemă pentru articole vei găsi câteva elemente speciale. Aceste elemente permit adăugarea conținutului în articole, editarea titlului acestuia, afișarea datei publicării și miniaturii articolului.
În artcolele WebWave vei găsi următoarele elemente speciale:
-
Titlul articolului (News Header) - este un element în care vom înscrie denumirea articolului. Titlul va fi afișat în Lista de articole și va fi înscris în adresa URL a articolului.
-
Conținutul articolului (News Content) - reprezintă un element de text obișnuit. Denumirea indică faptul că poți înscrie aici textul articolului și imaginile acestuia. Primele cuvinte ale articolului vor fi afișate în Lista de articole, ca fragment al articolului.
-
Miniatura articolului (News thumbnail) - reprezintă imaginea principală a articolului. Această imagine va fi afișată ca miniatură a articolului în Lista de articole. Poți edita miniatura în cadrul subpaginii fiecărui articol sau cu ajutorul ferestrei Administrarea articolelor.
-
Data creării articolului (News date) - reprezintă data când a fost creat articolul. Data este setată în mod automat.
Care sunt elementele a căror conținut poate fi editat în articole
În cadrul schemei articolelor setăm cum vor arăta subpaginile articolelor. Definim modul în care acestea vor arăta și poziția lor. Apoi în cadrul articolelor înlocuim conținutul inițial cu cel propriu.
Vei găsi mai jos lista elementelor a căror conținut poate fi editată în cadrul articolelor:
- Elementele speciale: Titlul articolului, Conținutul articolului, Miniatura articolului și Data creării articolului
- Elementele de tip imagine: Imagine, Galerie, Slider, Lightbox și Pictogramele
- Butoanele simple
- Butoanele Adaugă în coș
- Elementele de tip Cod HTML, JS, CSS
COMENTARIU: Conținutul elementelor de tip Player Video nu poate fi modificat în cadrul articolelor. Însă poți edita materiale video în cadrul articolelor adăugând încă un element de text special pentru materialul video și adăugând în player video în cadrul acestui element de text.
Suplimentar poți bloca editarea în cadrul articolele următoarele tipuri de elemente:
- Imagine
- Galerie
- Slider
- Lightbox
- Pictograme
- Butoanele simple
- Butoanele Adaugă în coș
- Elementele de tip Cod HTML, JS, CSS
În acest scop este necesar să selectezi elementul corespunzător și să debifezi opțiunea editării elementului în cadrul articolelor, cu ajutorul pașilor următori:
- Treci la Panoul de setări, la fila Element
- Deschide secțiunea Permisiune de a edita
- Debifează opțiunea Articole
- Inițial în momentul adăugării elementului în schema pentru articole, această opțiune este bifată
Eliminarea elementelor speciale
Elementele speciale trebuie să fie prezente în fiecare schemă a articolelor. Din această cauză aceste elemente nu pot fi șterse.
Dacă nu dorești ca aceste elemente să fie afișate, de exemplu dorești să înlocuiești miniatura cu un slider - aceasta nu reprezintă o problemă. Pur și simplu ascunde elementul ales cu un click pe pictograma ochiului corespunzător în Lista de straturi.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave