Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Mailer Lite - Cum integrez funcția de e-Mail Marketing pe WebSite-ul meu ?
Marketingul prin e-mail este o opțiune foarte comodă pentru o comunicare continuă cu utilizatorii.
Din această cauză am creat o integrare directă în WebWave cu sistemul MailerLite.
Pentru a beneficia de sistemul MailerLite în WebWave este necesar să parcurgi următorii pași.
-
Accesează adresa mailerlite.com și creează un cont.
-
Confirmați-vă adresa de e-mail și finalizați înregistrarea contului:
-
Completați formularele și salvați modificările făcând clic pe „Confirmare”.
-
Faceți clic pe „Integrații” -> „Utilizare” - API
-
Faceți clic pe „Generează un nou token”.
-
Denumiți-vă token-ul și acceptați termenii și condițiile, apoi faceți clic pe „Creați token“ .
-
Copiați-vă cheia API individuală făcând clic pe „Copiați”, vă recomand și să descărcați indicativul făcând clic pe „Descărcare”.
-
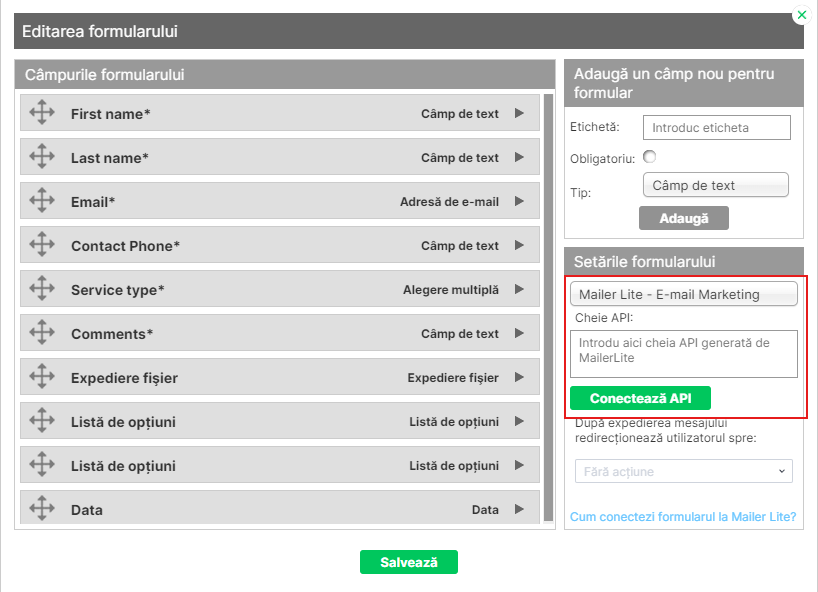
Selectează formularul și treci la editarea formularului de contact în WebWave, selectând butonul Editează conținut, din Panoul de setari, fila Element, secțiunea Setarile formularului.
Vezi acest tutorial pentru a afla mai multe despre lucrul cu Formularul de contact. -
Alege tipul MailerLite - Email Marketing, apoi introdu cheia API și conectează formularul la contul tău MailerLite.
Atentie! Modificarea acestei opțiuni va face ca formularul să nu mai trimită mesaje standard.
-
Selectează grupa de abonați.
-
Salvează modificările formularului de contact selectând butonul Salvează.
Adăugarea unui formular creat în MailerLite pe site-ul dvs.
1. Conectați-vă/înregistrați-vă la MailerLite.
2. După autentificare, faceți clic pe „Creați formular”.
3. Următorul pas este să creați formularul introducând un nume și selectând „Formular încorporat”. - apoi faceți clic pe butonul „Salvați și continuați”.
4. Selectați grupul dvs. de abonați la care formularul ar trebui să salveze noi adrese. Faceți clic pe „Continuați”.
5. Creați-vă propriul formular prin intermediul generatorului de formulare. Când ați terminat, faceți clic pe butonul „Gata editare” din colțul din dreapta sus.
6. Copiați codul JS și inserați-l în elementul gratuit HTML, CSS, JS - în următoarea ordine
Codul lipit corect ar trebui să arate cam așa:
Notă: Setați lățimea corectă a elementului HTML.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave