Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum adaugi un formular pe site-ul propriu
În constructorul de site-uri WebWave, un element „Formular” vă permite să contactați utilizatorii, cerându-le să răspundă la întrebările dvs., să completeze unele câmpuri și să trimită răspunsuri la un anumit e-mail. În acest articol veți învăța cum să construiți un site web cu un formular.
Adăugați un formular pe site-ul dvs. web
Editați un e-mail trimis dintr-un formular
Protecția formularului – Google reCAPTCHA
Adăugați un formular pe site-ul dvs. web
În generatorul de site-uri WebWave, puteți adăuga un formular în bara de instrumente din partea stângă a constructorului. Tot ce trebuie să faceți este să trageți pictograma de formular și să o plasați pe site.
Un formular nou are patru câmpuri implicite. Primul este pentru prenume, al doilea pentru nume, al treliea pentru e-mail, iar al patrulea pentru lăsarea unui mesaj. Un buton „Expediază” trimite mesajul la un e-mail specificat anterior.
Setările formularului
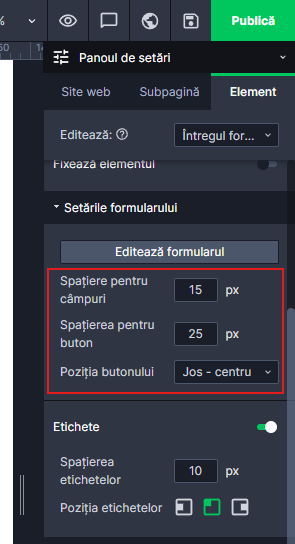
După ce faceți clic pe un formular, veți putea edita stilul acestuia în panoul de setări.
Stările butonului Expediază
Puteți ajusta stilul butonului Expediază în funcție de starea acestuia:
- Normal - stil de buton înainte ca un utilizator să trimită un formular.
- La trecerea cu cursorul peste element - stilul butonului când un utilizator trece cu mouse-ul peste el.
- După expediere - stilul butonului când un utilizator trimite un formular.
- Eroare - stil de buton atunci când un utilizator trimite un formular, dar apare o eroare, de exemplu, când un utilizator nu a completat unul dintre câmpurile obligatorii.
Spații
Puteți seta diferite spații între rândurile de formular, în pixeli, în setările formularului.
Etichete
De asemenea, se poate seta o aliniere a etichetei în raport cu un câmp al etichetei.
Editarea formularului
Pentru a edita un formular, faceți clic pe acesta și selectați „Editează formularul” sub bara "setările formularului" din panoul de setări.
Adăugați un câmp la formular
Pentru a adăuga un câmp de formular, accesați secțiunea „Adaugă un câmp nou pentru formular formular” și introduceți un nume de etichetă, bifați caseta dacă câmpul este obligatoriu și alegeți tipul acestuia.
Puteți adăuga următoarele câmpuri:
- Câmp text
- Zonă de text
- Număr de telefon
- Adresă de e-mail
- Listă de opțiuni
- Alegere multiplă
- Data
- Data și ora
- Fişier
Apoi faceți clic pe butonul „Adaugă”:
Eliminați un câmp din formular
Pentru a elimina un câmp din formular, derulați detaliile acestuia și selectați „Șterge din formular”.
Mutați câmpurile formularului unul lângă celălalt
Pentru a muta câmpul formularului lângă un alt câmp, trageți de el și așezați-l în dreptul altui câmp (doar două într-o singură linie).
Schimbați ordinea câmpurilor din formular
Pentru a schimba ordinea câmpurilor formularului, trageți câmpul selectat și mutați-l în locul ales în formular (în sus sau în jos).
Editați câmpul unui formular
Pentru a edita un element de formular, derulați detaliile acestuia și setați:
- Etichetă - descrierea câmpului.
- Câmpuri- text afișat atunci când un câmp nu este completat. Introducerea chiar și a unui caracter elimină un substituent.
- Butonul Expediază - stările butonului Expediază
De asemenea, eticheta și câmpul pot fi editate făcând dublu clic pe ele și introducând text.
Editați un e-mail trimis dintr-un formular
Pentru a edita un formular, faceți clic pe el și selectați în panoul de setări, butonul din bara de setări formular „Editează formularul”.
Setați un titlu de e-mail
Subiectul e-mailului trimis dintr-un formular poate fi setat în „Setările formularului” din partea dreaptă a ferestrei.
Setați destinatari
Destinatarii formularului sunt persoanele care vor primi un e-mail atunci când cineva completează formularul și îl trimite. Puteți seta mai mult de un destinatar, introducându-l pe fiecare într-un rând nou.
Schimbați un stil de formular
Schimbați un stil de etichetă
Pentru a seta un stil de etichetă, faceți dublu clic pe el. De acum înainte, fiecare modificare făcută în panoul de setări și editorul de text se va aplica fiecărei etichete.
Schimbați un stil de introducere
Pentru a seta un stil de introducere, faceți dublu clic pe orice câmp de introducere. De acum înainte, toate modificările făcute în panoul de setări și editorul de text se vor aplica fiecărui câmp de introducere.
Schimbați stilul butonului de expediere
Pentru a seta un stil pentru butonul de expediere, faceți dublu clic pe acesta. În Setări, schimbați culoarea, marginile și multe altele.
Schimbați textul afișat după trimiterea unui formular
Pentru a introduce textul care va fi afișat după ce un utilizator trimite un formular, în panoul de setări schimbați starea butonului de trimitere de la „Normal” la „După expediere”. Faceți dublu clic pe formular și de acum înainte, fiecare modificare pe care o faceți în ceea ce privește conținutul textului sau stilul butonului se va aplica numai în starea butonului „După expediere”. Puteți schimba starea butonului „Eroare” exact în același mod.
Protecția formularului – Google reCAPTCHA
Prezența unui formular pe site-ul dvs. web îl poate face vulnerabil la atacuri spam. Pentru a preveni acest lucru, am implementat integrarea cu Google reCaptcha v3 pentru a ne asigura că site-ul dvs. este protejat folosind cea mai bună metodă posibilă.
Pasul 1: Accesați site-ul Google reCAPTCHA.
Pasul 2: Faceți clic pe buton pentru a începe integrarea.
Pasul 3: Introduceți orice nume în câmpul etichetei și asigurați-vă că este selectată versiunea V3.
Pasul 4: Mai jos, adăugați numele domeniului dvs. și faceți clic pe „Trimite”.
Pasul 5: Copiați cheia site-ului și cheia secretă.
Pasul 6: Accesați constructorul de site-uri web și deschideți Setări → Marketing și analize.
Pasul 7: Accesați Google reCAPTCHA în secțiunea „Marketing și analize”, lipiți cheile acolo și salvați modificările.
Pasul 8: Închideți fereastra pop-up și publicați site-ul web.
Gata! Protecția reCAPTCHA va fi acum activă pe site-ul dvs. web. Scopul principal al integrării este de a proteja formularul dvs., dar instalând-o în acest fel, vă securizați și întregul site.
Informatii utile
Dacă formularul dumneavoastră are un câmp în care utilizatorii își introduc adresa de e-mail, atunci când răspunde la un mesaj trimis din formular, destinatarul va fi identificat automat cu adresa de e-mail indicată în formular de către utilizator.
FAQ
Ce este un substituent?
Un substituent este un text afișat în câmpurile de introducere a formularului atunci când un utilizator nu le-a completat încă. Introducerea chiar și a unui caracter face ca substituentul să dispară, dar ștergerea acestuia îl face vizibil din nou.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave