Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Culori globale - ce sunt si cum sa le folosesti
În constructorul de site-uri WebWave, poți folosi opțiunea „Culori globale” astfel încât să poți păstra aspectul elementelor consistente. Într-un moment vei putea schimba global culorile din proiectul tău și vei ajusta rapid șablonul la preferințele tale.
Palete de culori
Diviziunea culorilor paginii
Adăugarea de noi culori de pagină
Cum se atribuie o culoare unui element
Conectarea culorilor paginii la elementele existente
Palete de culori
Paletele de culori sunt create automat atunci când este creată o pagină nouă. Paleta de culori este modificată făcând clic pe paleta curentă și selectând o altă paletă de culori.
Diviziunea culorilor paginii
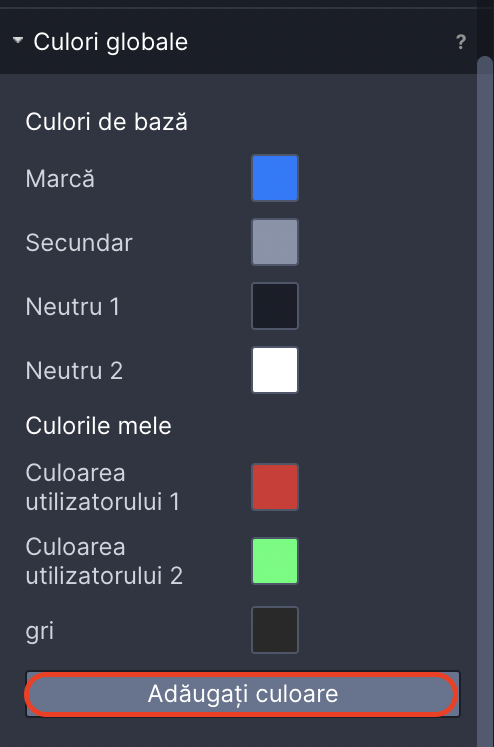
Următoarele culori ale paginii sunt disponibile implicit:
Culori de bază:
După definirea culorii, culoarea articolelor nou adăugate va fi modificată pentru următoarele elemente:
Marca
| Element | Stare/editează |
| Buton | Stare normală |
| Adaugă în coșul de cumpărături | Stare normală |
| Vezi coșul magazinului | Stare normală |
| Logare | - |
| Site-ul web | Stare normală; Stare activă |
| Listă de articole | Citiți mai multe/Culoare text |
| Formular | Stare normală/Buton Trimitere |
Secundar
| Element | State/editează |
| Buton | La trecerea cu cursorul |
| Adaugă în coșul de cumpărături | La trecerea cu cursorul |
| Vezi coșul magazinului | La trecerea cu cursorul |
| Meniul site-ului | La trecerea cu cursorul |
| Formular | La trecerea cu cursorul/Butonul expediază |
| Listă de articole (editare) | |
| Data | Culoarea textului |
| Un singur articol | Margini |
| Paginare | Index de paginare selectat (fond) |
| Paginare | Index de paginare |
Neutru 1
Culoarea neutră 1 este responsabilă pentru culoarea stilurilor de text. Puteți edita aceste stiluri în fila „Stil text”.
| Element | State/editează |
| Text extins | Culoarea textului |
| Antet | Culoarea textului |
| Contor | Culoarea textului |
| Meniul site-ului | Culoarea textului - fără stare |
| Listă de articole (editare) | |
| Antet | Culoarea textului |
| Conţinut | Culoarea textului |
| Formular (editare) | |
| Intrări | Chenar/Culoare |
Neutru 2
| Listă de articole | |
| Paginare | Index de paginare selectat/Culoarea textului |
| Formular (editare) | |
| Intrări | Culoare de fundal |
Culorile mele:
Doriți să atribuiți unui element o altă culoare decât culoarea de bază? Puteți folosi culorile utilizatorului. Puteți avea câte culori de utilizator doriți, le puteți adăuga, șterge și edita numele lor.
Adăugarea de noi culori de pagină
Adăugarea propriei culori:

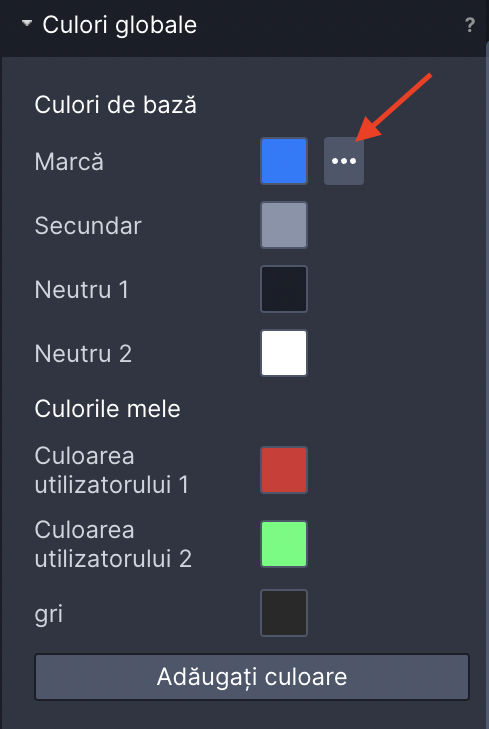
Editați o culoare existentă:
Pentru a edita o culoare existentă, faceți clic pe previzualizarea acelei culori și selectați culoarea corespunzătoare folosind paleta de culori sau codul HEX.

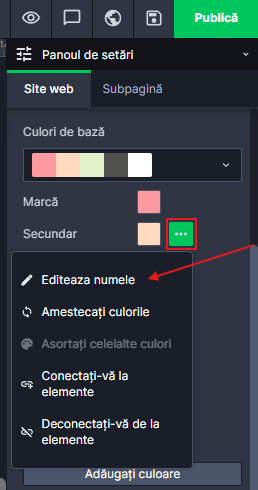
Editați numele culorii:

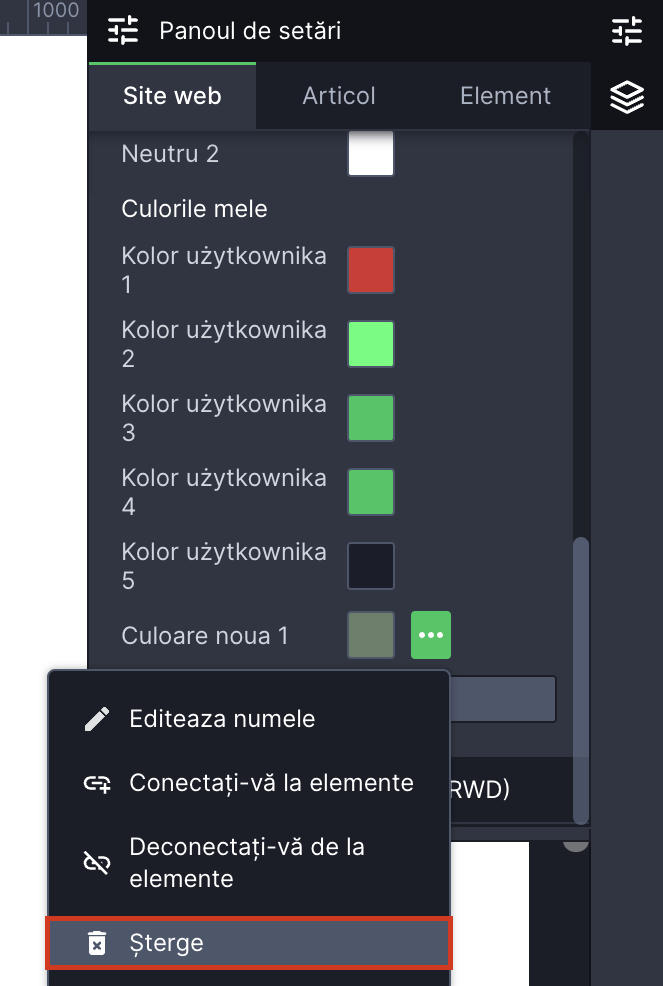
Ștergerea culorii:

Cum să atribuiți o culoare unui element
În loc de un istoric al culorilor utilizate recent și preferate, acum aveți culori de pagină pe care le puteți aloca mai multor elemente și le puteți modifica global culoarea în fila „ Culori globale”, dacă este necesar.
Pentru elementele grafice:
Pentru elementele de text:
Culoarea va fi marcată cu un punct alb.
ATENŢIE! Când schimbați culoarea paginii într-un element, elementul va moșteni noua culoare și va reacționa la modificarea acesteia.
Conectarea culorilor paginii la elementele existente
Aveți un site sau utilizați un șablon și doriți să schimbați aspectul? Profită de opțiunea „Conectează elemente”. Această caracteristică vă permite să localizați și să schimbați culoarea (la nivel global) a elementelor care au aceeași culoare cu culoarea paginii selectate.
Atenţie! Putem folosi o pipetă pentru a seta aceeași culoare (funcționează doar în Chrome).
Facem clic pe această pictogramă, apoi trecem cu mouse-ul peste elementul selectat de la care dorim să obținem culoarea. După obținerea culorii, facem clic pe „Ok”.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave