Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
WYSIWYG - Panoul de editare a textului în WebWave
În WebWave CMS - constructor de site-uri fără codare - editorul de text încorporat este de tip WYSIWYG și vă permite să gestionați cu ușurință textul de pe site-ul dvs. web. Pentru a-l accesa, faceți clic pe orice element de text.
Vor apărea cele două panouri de editare a textului. Una dintre ele este puțin redusă și apare doar atunci când nu aveți nevoie de toate caracteristicile WYSIWYG peste tot.
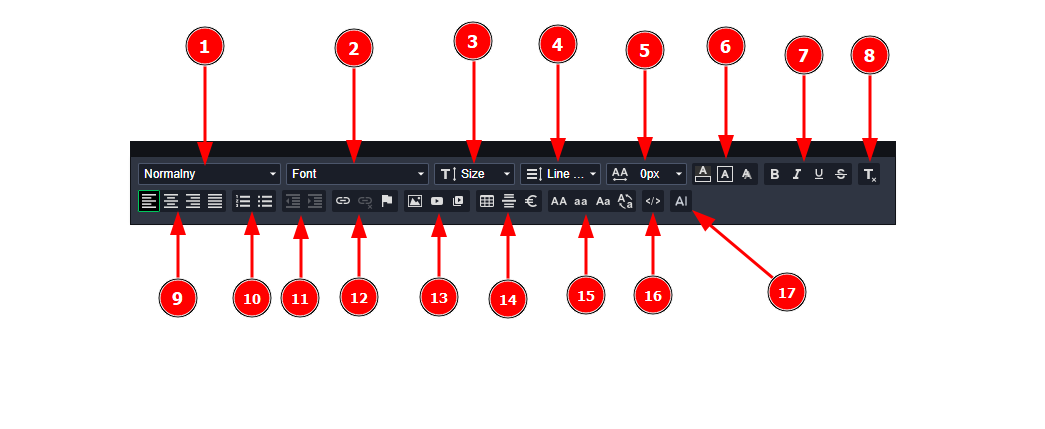
Panoul obișnuit de editare a textului:
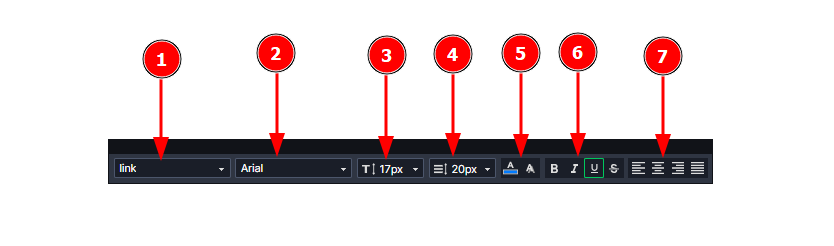
Panoul simplificat de editare a textului este afișat la schimbarea stilului textului.
Cum să utilizați funcțiile editorului de text
Stiluri de formatare
Alegeți stilul de formatare a textului dintr-o listă. Dacă decideți vreodată să schimbați culoarea sau dimensiunea unui text pe întregul site web, o puteți face cu ușurință schimbând stilul de formatare.
Citiți mai multe despre stilurile de formatare.
Numele fontului
Puteți alege un font din lista de fonturi. Dacă niciuna dintre ele nu se potrivește cu proiectul dvs., puteți adăuga cu ușurință altele.
Citiți cum să adăugați mai multe fonturi la lista de fonturi.
| John are un câine. |
Mărimea textului
Puteți seta înălțimea fontului în pixeli.
| John are un câine. John are un câine. John are un câine. |
Înălțimea liniei
Puteți seta spații între linii dintr-un text.
John are un câine.
John are un câine.
John are un câine.
Spațiul dintre litere
Schimbați spațiul dintre litere.
| Exemplu de text cu spațiere între litere |
Stilul textului
Culoarea textului
Puteți alege o culoare pentru litere și caractere.
| John are un câine. |
Culoare de fundal
Setați culoarea de fundal a literei. Nu este o culoare de fundal a întregului element, ci a literelor.
| John are un câine. |
Umbra textului
Setați culoarea, dimensiunea și alinierea umbrei textului.
| John are un câine. |
Stilul fontului
Îngroșat
Utilizați acest efect dacă doriți ca o parte din textul dvs. să fie mai vizibilă pe site.
| John are un câine. |
Inclinat
Italic este o altă modalitate de a vă face textul mai vizibil. Este adesea folosit pentru citate.
| „John are un câine”. |
Subliniat
Distingeți o parte a textului subliniind-o.
| John are un câine. |
Tăiat
Acest efect este util atunci când trebuie să marcați ceea ce doriți să fie modificat în text. Doar traversează textul marcat cu o linie orizontală.
| John are un câine
|
Eliminați formatul
Această opțiune vă permite să eliminați stilurile adăugate anterior. Textul va reveni la aspectul implicit.
Alinierea textului
Efectul bine cunoscut al Microsoft Office Word. Vă permite să decideți cum va fi aliniat textul în element. Puteți alinia secțiunile de text în mod diferit. Alinierea funcționează și pentru imagini și videoclipuri plasate într-un element de text.
- Aliniați la stânga - aliniați textul în partea stângă a elementului.
- Aliniați la centru - aliniați textul la centru, astfel încât fiecare linie să fie poziționată în mijlocul elementului.
- Aliniați la dreapta - aliniați textul în partea dreaptă a elementului.
- Justificare - aliniați textul la stânga, apoi atunci când adăugați text, efectul se va asigura că este aliniat și la dreapta. Ar putea cauza spații mai mari între cuvinte.
| John are un câine. |
| John are un câine. |
| John are un câine. |
Liste și indentări
Lista numerotată
Creați o listă unde elementele vor fi numerotate.
|
Listă cu puncte
Ori de câte ori nu vreți să creați o listă numerotată, puteți face una cu marcatori. Fiecare element va începe de la un punct mare.
| Lista de cumpărături:
|
Mărire/Reducere indent
Indentare
Dacă aveți nevoie de o sublistă în lista dvs., creșteți doar indentarea.
|
Legături
Adăugați/Editați un link obișnuit
Link-urile sunt elementul de bază al fiecărei pagini web. Datorită acestei opțiuni, puteți face fiecare fragment din textul dvs., link. Puteți alege acțiunea pentru link-ul dvs. din:
- Niciunul - textul selectat se schimbă în format de link, dar nu redirecționează nicăieri,
- Subpagina - redirecționare către o pagină web de pe site-ul nostru web,
- Accesați un articol - puteți selecta unul dintre articolele dvs. pentru a redirecționa,
- Accesați un produs - puteți selecta unul dintre produsele dvs. pentru a redirecționa,
- Accesați obiectul de pe pagină - puteți merge la poziția selectată în pagina web selectată,
- Adresa site-ului web - puteți lipi orice pagină web în acea opțiune,
- Accesați ancora în text - mutați-vă la ancora creată mai multe informații acolo.
- Mai multe - opțiuni precum Apelați la numărul de telefon, Trimiteți e-mail, Deschideți fișierul din biblioteca media.
Utilizatorul după ce face clic va fi redirecționat către site-ul web sau către partea care este indicată de dvs.
Stilul textului se va schimba, de asemenea, în cel selectat ca Plasare link pe stilurile de text.
Eliminați un link obișnuit
Elimină un link din textul marcat. Stilul de formatare se întoarce la cel anterior.
Legături interne - ancora
Adăugați o ancoră pe site-ul dvs. Acest element nu este vizibil pentru utilizatori. Setați o referință care va transfera un utilizator într-un anumit loc din textul pe care l-ați ancorat. Poate fi foarte util la crearea unui cuprins, exact ca cel de la începutul acestui articol :)
Multimedia
Imagine
Vă permite să adăugați o imagine din biblioteca media în text.
Încorporați videoclipul YouTube
Vă permite să inserați un videoclip YouTube în text și să îi ajustați stilul.
Videoclip HTML5
Vă permite să inserați în text un videoclip din File Manager și să îi ajustați stilul.
Biblioteca media
Un buton care deschide biblioteca media. Citiți mai multe aici.
Adăugări
Tabel
Această caracteristică vă permite să inserați un tabel în text. După ce faceți clic pe butonul tabel, veți putea seta un număr de rânduri și coloane. Dacă se dovedește că aveți nevoie de mai multe dintre ele, puteți edita cu ușurință tabelul deja existent făcând clic dreapta pe el și selectând opțiunile adecvate.
| Romana | limba franceza |
| eu sunt | Je suis |
| Tu ești | Tu es |
Inserați linie orizontală
Vă permite să inserați în text o linie orizontală.
Introduceți un caracter special
Vă permite să introduceți un caracter special din listă.
Exemplul ¼ sau ®
Transformări de text
Transformați textul în majuscule
Transformă tot textul marcat în majuscule.
Transformați textul în minuscule
Transformă tot textul marcat în litere mici.
Scrieți cu majuscule textul
Schimbă prima literă din fiecare cuvânt din textul marcat în majuscule, iar restul ei în minuscule.
Transformați comutatorul de text
Fiecare clic schimbă textul marcat cu una dintre cele trei opțiuni descrise anterior:
primul clic - majuscule,
al doilea clic - litere mici,
al treilea clic - Capitalize,
al patrulea clic - majuscule etc.
Sursa fișierului
Vă permite să vedeți o sursă de fișier în care puteți edita un element HTML. Util pentru utilizatorii mai avansați.
Text AI
Generați-vă textul folosind AI.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave