Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
DISQUS - Cum adaug un modul gratuit pentru comentarii?
Cu siguranță folosești SEO, publicitate, rețelele de socializare și alte opțiuni accesibile de a stabili contact cu clientul. Angajarea clientului și menținerea lui pe site este o sarcină cu totul diferită. Pe lângă conținutul interesant merită să oferi și posibilitatea de a interacționa cu site-ul, de exemplu prin scrierea opiniilor, comentariilor. Serviciul DISQUS este o modalitate foarte simplă și comodă de a crea un modul de comentarii.
Conținutul tutorialului
-
Ce este modulul DISQUS și de ce merită să-l integrezi în site-ul creat în WebWave
-
Cum integrez modulul de comentarii DISQUS la un site creat în WebWave
Ce este modulul DISQUS și de ce merită să-l integrezi în site-ul creat în WebWave
DISQUS este foarte popular pentru că oferă mai mult de cât comentarii - mai exact îți oferă posibilitatea să creezi o întreagă comunitate în jurul site-ului Tău. Un alt punct forte este faptul că utilizatorii pot comenta folosind conturile sale de pe Facebook, Google, Twitter sau chiar DISQUS.
Cum integrez modulul de comentarii Disqus la un site creat în WebWave
Integrarea comentariilor DISQUS în site-ul creat cu ajutorul programului WebWave este simplă și rapidă:
- Treci pe adresa http://disqus.com/
- Loghează-te pe contul propriu sau dacă încă nu deții cont, creează unul.
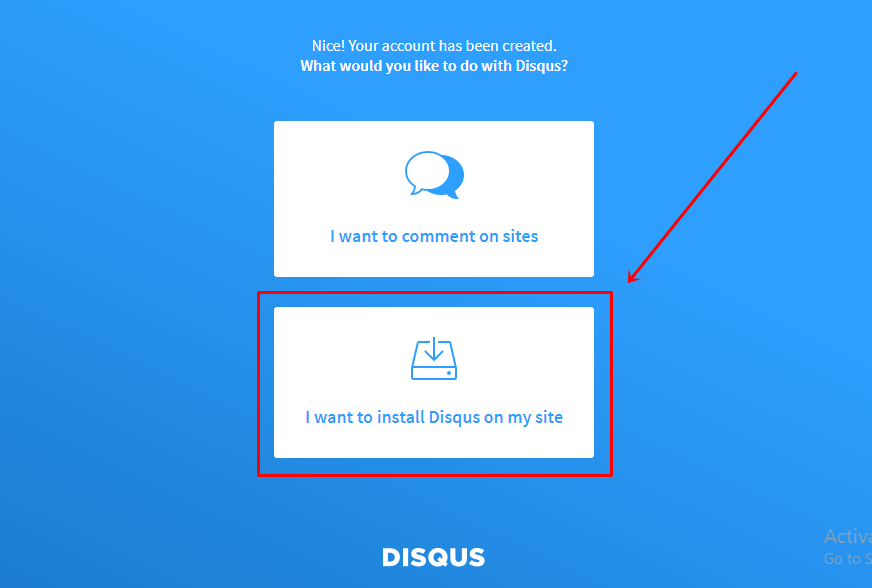
- În setările din colțul dreapta sus alege Vreau să instalez Disqus pe site-ul meu.
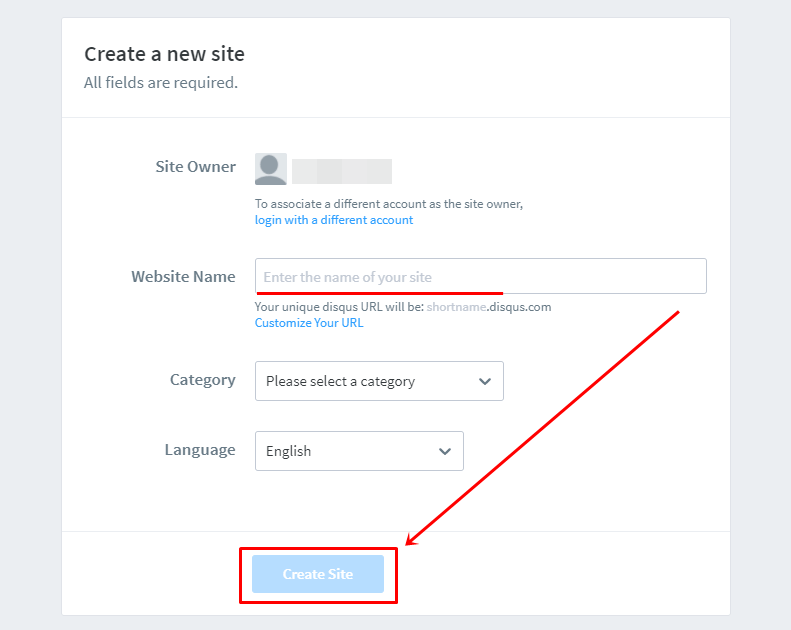
- Îndeplinește profilul site-ului. Numele site-ului va fi denumirea site-ului care va apărea în dreptul comentariilor proprii. După îndeplinirea tuturor datelor fă un click pe Creare Site.
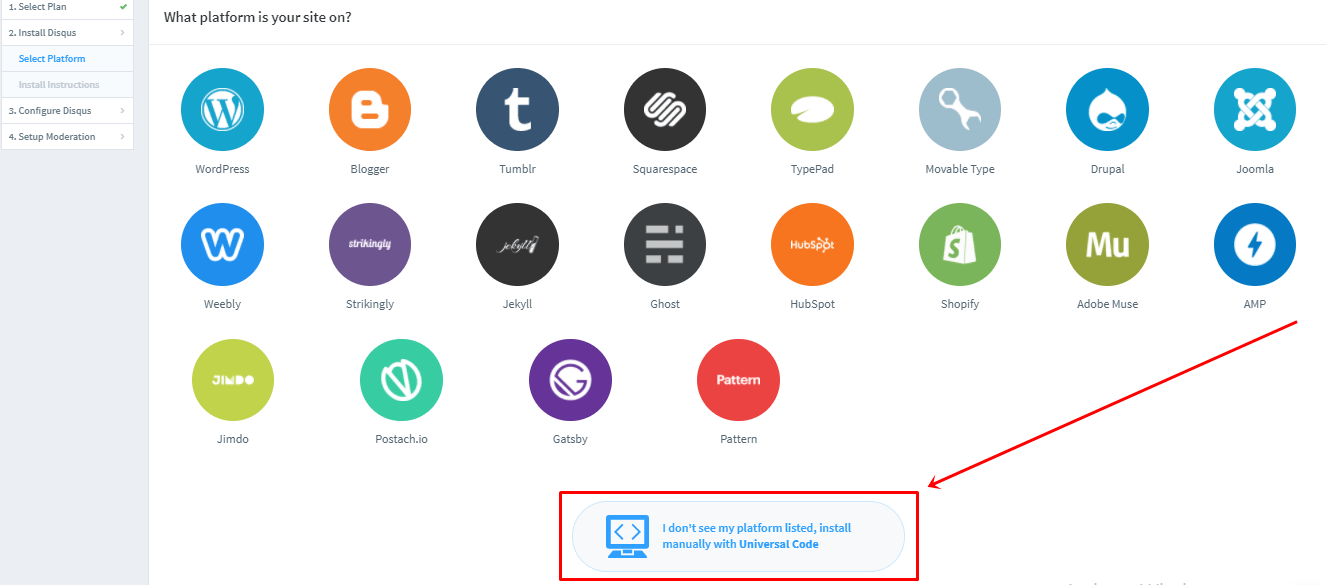
- Vei fi redirecționat spre fereastra alegerii platformei. Alege opțiunea Universal Code.
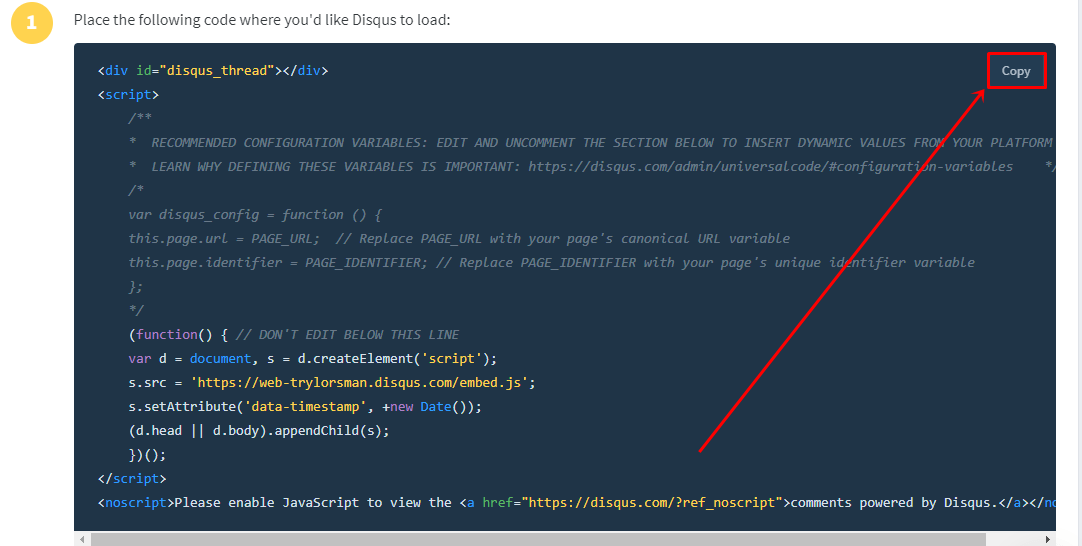
- Codul generat îl vei amplasa într-un element HTML, CSS, JS de pe site-ul tău. Pentru a copia codul selectează butonul Copy.
Pentru a afla mai multe despre elementul Cod HTML, CCS, JS, vezi acest tutorial.
- Ajustează lățimea elementului.
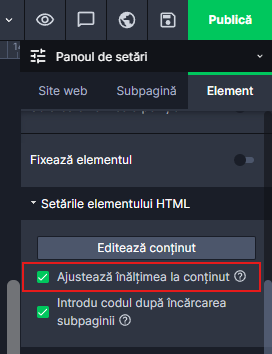
- Verifică să fie bifată opțiunea Ajustează înălțimea la conținutul elementului HTML. Astfel dimensiunea elementului se va ajusta automat la înălțimea modului și la volumul de comentarii.
ATENȚIE: Comentariile vor fi vizibile doar pe site-ul publicat. Nu vei putea vedea cum arată modulul DISQUS nici în editor, nici în previzualizare.
Indicii avansate pentru integrarea cu modulul DISQUS
-
Pentru a adăuga un modul DISQUS în schema site-ului îți recomandăm să folosești grupe conectate pentru a evita suprapunerea elementului de text și a modulului DISQUS.
Pentru mai multe detalii vezi acest tutorial. -
Dacă dorești, poți adăuga elementele doar pe anumite subpagini. Însă poți face ca modulul comentariilor să apară pe toate subpaginile. Pentru aceasta include elementul HTML, CSS, JS în schema site-ului.
-
Dacă pe site-ul tău există subpagini cu mai multe adrese URL, poți seta ca pe unele adrese, modulul va apărea, iar pe altele nu. Pentru a rezolva această problemă adaugă la codul DISQUS următorul fragment:
var disqus_config = function () {
this.page.url = window.location.origin + window.location.pathname;
this.page.identifier = window.location.pathname
};
Setarea și administrarea modului DISQUS
Toate setările DISQUS le vei găsi pe adresa disqus.com.
La fel, recomand să iei cunoștință cu tutorialele de pe adresa http://help.disqus.com/.
Da - modulul DISQUS oferă și un plan gratuit
Subliniez că DISQUS include și un plan gratuit pe lângă cele Premium.
Noi personal folosim planul gratuit DISQUS pentru modulul de comentarii de pe articolele noastre.
Pur și simplu trebuie să scrolezi pagina prețurilor DISQUS pentru a vedea planul Basic ;)
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave