Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum folosesc grupele?
Grupele din generatorul de site-uri WebWave CMS vă permit să grupați elemente din lista de straturi. De exemplu, se pot lega toate elementele antetului din folderul „Header”. Grupul de elemente vă ajută să păstrați lista de straturi clară și organizată.
Ștergeți elemente dintr-un grup
Creați un grup nou
Pentru a crea un grup nou, selectați o pictogramă de folder în partea de jos a listei de straturi.
O altă modalitate este să selectați elemente și să apăsați CTRL+G. Un nou grup de elemente va fi creat automat.
Adăugați elemente la un grup
Pentru a adăuga elemente la un grup, selectați elemente și trageți-le într-un grup creat anterior.
Șterge elemente dintr-un grup
Elementele adăugate unui grup pot fi eliminate cu ușurință din acesta, trăgând elementele înafara grupului din lista de straturi.
Cum arată un grup?
Grupul păstrează elementele la alegere, iar dimensiunea acestuia este calculată automat. Pentru a vedea ce este în grup, selectați grupul din lista de straturi. Grupul de obiecte va avea o linie albastră în jur.
Editarea grupului
După ce faceți clic pe un grup , veți putea edita stilul și conținutul acestuia. Stilul grupului poate fi editat la fel ca orice alt element din generatorul de site-uri WebWave. Puteți seta culoarea de fundal, transparența, chenarul, umbra și multe altele.
Când faceți clic pe un grup de două ori, veți putea edita toate elementele din acesta.

Un grup cu lățime de 100%.
Dacă setați lățimea grupului la 100%, acesta va acționa ca o secțiune de site. Își va ajusta lățimea la lățimea browserului, iar înălțimea va fi calculată în funcție de elementele grupului.
Legați două grupuri
Legarea a două grupuri vă permite să creați un site web care își va ajusta stilul atunci când îi schimbați conținutul. Pentru a conecta site-uri web, selectați un grup și în panoul de setări alegeți „Editează conexiunile”.
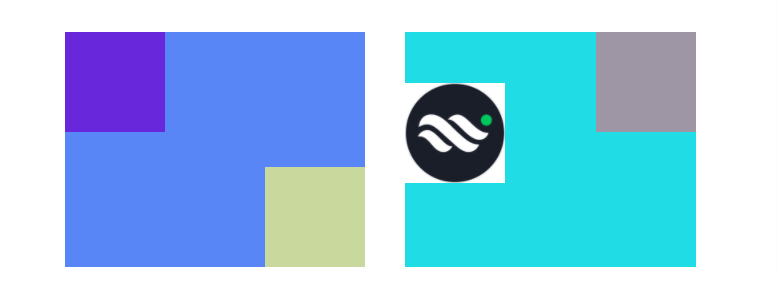
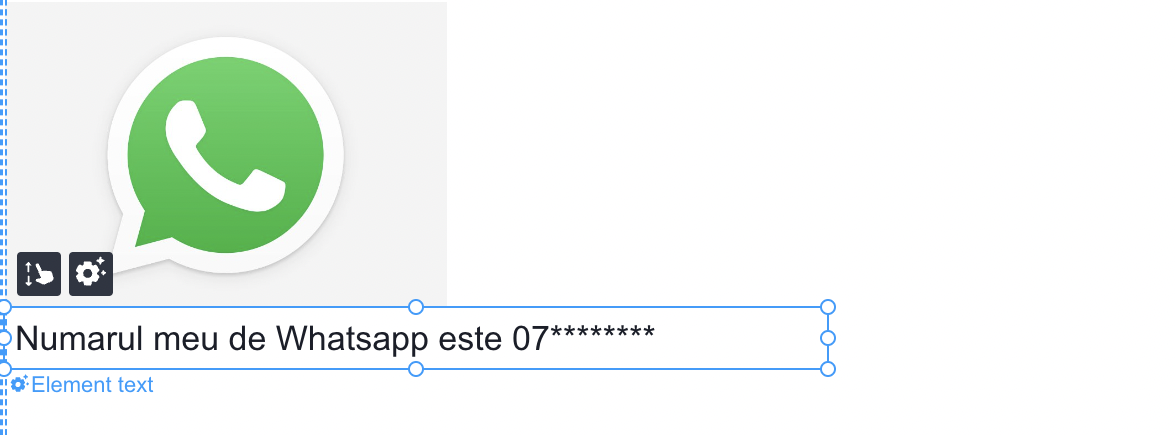
Relație verticală
Relația verticală este primul tip de relație între grupuri. Mută automat grupurile, astfel încât acestea să nu se suprapună. Important este: dacă unul dintre grupuri este împins în jos, toate elementele din acest grup vor fi, de asemenea, împinse.
Relația verticală este utilizată în principal atunci când doriți ca înălțimea site-ului dvs. să se adapteze dinamic și automat la conținutul acestuia.
Exemplul perfect de relații verticale este punerea unui element de text într-un grup și a unei imagini, care trebuie să rămână întotdeauna în spatele textului, într-un alt grup legat. Indiferent de cantitatea de text, imaginea se va ajusta întotdeauna și va rămâne în spatele ei.
Relație orizontală
Relația orizontală redimensionează automat grupul la aceeași înălțime (doar fundalul și marginile unui grup sunt redimensionate). Este deosebit de util atunci când creați coloane care trebuie să ajungă întotdeauna în același loc. De exemplu, o coloană cu meniu în partea stângă și o coloană cu conținut și articole în zona centrală.
Legați mai multe grupuri
În WebWave website builder, puteți, de asemenea, să legați mai multe grupuri și să creați secțiuni pe site-ul dvs.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave