Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Valori dinamice în constructor
Dacă ați creat de ceva timp site-uri web în WebWave website builder, probabil ați observat că majoritatea site-urilor web construite în acest software arată cam similar. Motivul a fost lățimea limitată a site-ului - 1200px, ceea ce a făcut imposibilă crearea de site-uri web cu dimensiunea ecranului complet.
Dar nu mai!
Utilizând valorile dinamice puteți adăuga elemente în orice parte a ecranului, indiferent de dimensiunea lor, care se vor potrivi în fiecare ecran. Creați site-uri web RWD unice în WebWave - generator de site-uri cu etichetă albă fără codificare!
Poziție dinamică
Această opțiune vă oferă posibilitatea de a vă poziționa elementele în funcție de colțurile ecranului.
Puteți atașa orice elemente în colțul din stânga sau din dreapta ecranului. Trebuie să setați aspectul doar în partea stângă/dreapta a ecranului.
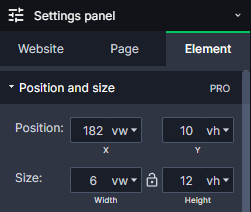
Alinierea și dimensiunea
Poziția și dimensiunea vă permit să setați alinierea și dimensiunea elementului de pe site-ul dvs. web. Aceste funcții pot fi setate în diferite unități: px, VH și VW.
Descrierea unităților
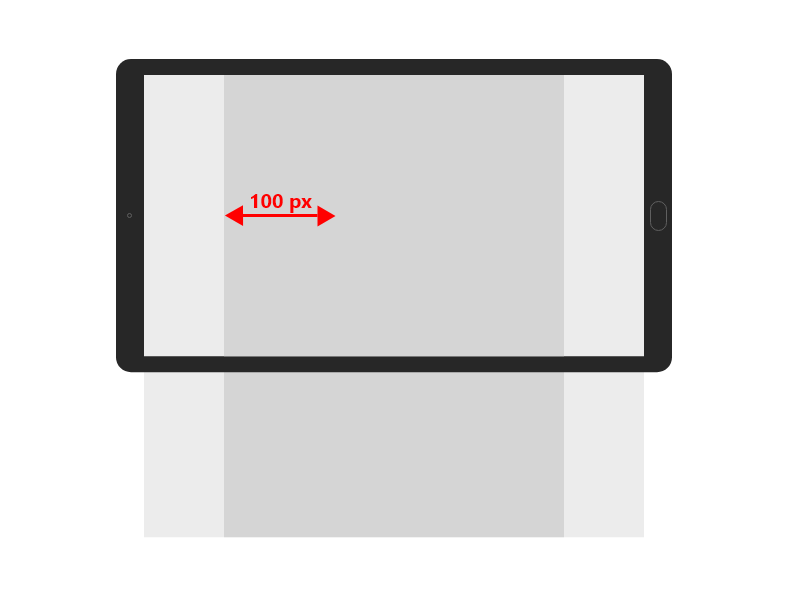
PX
Este o unitate implicită în generatorul de site-uri web utilizată pentru setarea unei dimensiuni statice și a alinierii elementelor. Elementele setate în px vor avea întotdeauna aceeași dimensiune și aliniament, indiferent de dimensiunea ecranului la care sunt vizualizate.
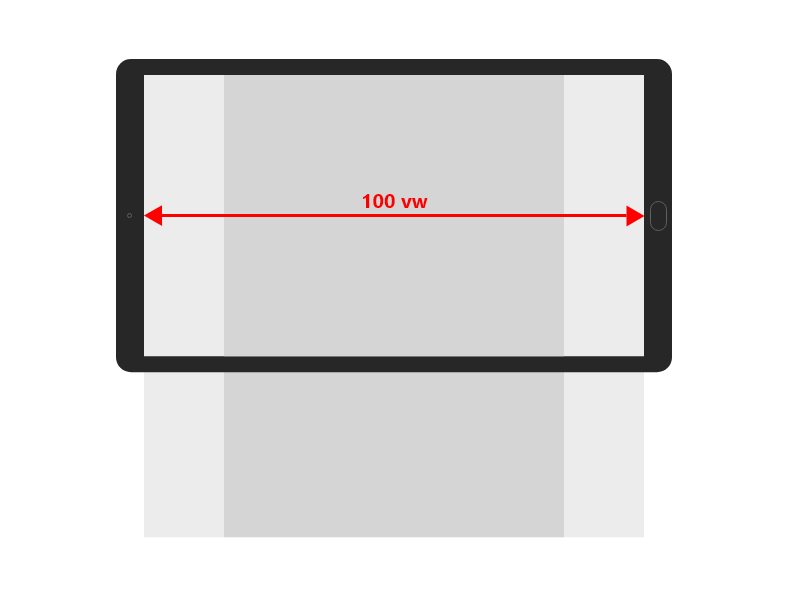
VW
Următoarea unitate este calculată în funcție de lățimea ecranului. Dacă doriți ca elementul să ocupe toată lățimea ecranului, setați-l la 100 vw. Când îl setați la 50 vw, atunci elementul va ocupa jumătate din lățimea ecranului.
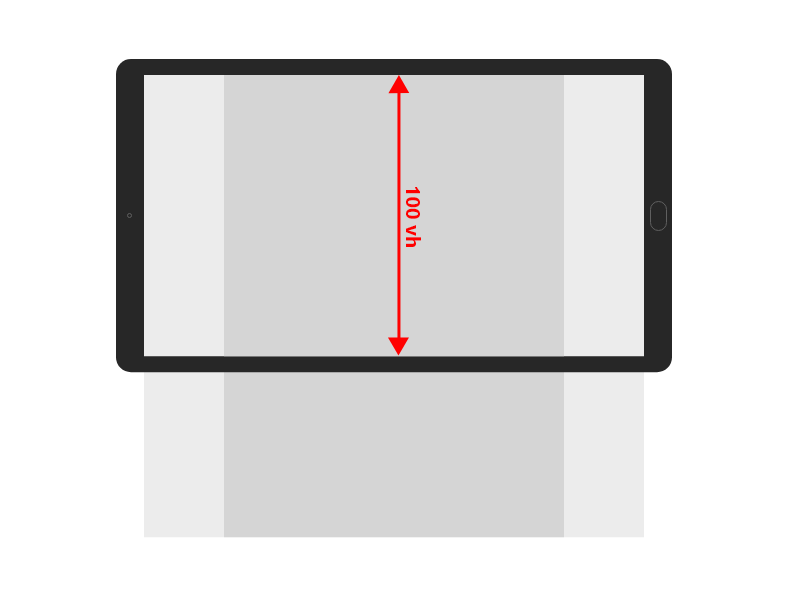
VH
Această unitate este calculată în funcție de înălțimea ecranului. Dacă doriți ca elementul să ocupe toată înălțimea ecranului, setați-l la 100 vh. Dacă îl setați la 50 vh, atunci elementul va ocupa jumătate din înălțimea ecranului.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave