Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Schema site-ului
Datorită schemei subpaginilor, în programul WebWave poți afișa aceleași elemente pe mai multe subpagini.
Aceasta îți va simplifica administrarea și modificarea site-ului. Dacă de exemplu dorești să modifici un număr de telefon care este vizibil pe toate subpaginile, nu trebuie să modifici textul acelui număr pe toate subpaginile. Este suficient să schimbi numărul de telefon în cadrul schemei site-ului - aceste modificări vor fi văzute pe toate subpaginile. În acest articol vei afla cum poți crea un site web utilizând schema subpaginii.
- Cum creezi ușor site-ul folosind schema site-ului?
- Cum adaugi un element la schema site-ului?
- Cum creezi ușor site-ul folosind schema site-ului?
- Cum editezi schema site-ului?
- Poziția schemei site-ului în Lista de straturi
- Ascunderea elementelor care aparțin schemei site-ului
Cum creezi ușor site-ul folosind schema site-ului?
Schema site-ului reprezintă un fel de bază pe care se construiesc subpaginile site-ului. Ea include elementele pe care dorim să le afișăm pe toate subpaginile site-ului (sau aproape pe toate) și care arată la fel. Schema site-ului oferă următoarele facilități:
- După ce ai adăugat elementele la schema site-ului, aceste elemente vor fi prezente pe toate subpaginile noi create - lucru care accelerează dezvoltarea site-ului.
- Elementele din schema site-ului (logoul, bara de sus, meniul) vor arăta la fel pe toate subpaginile, ceea ce va ajuta mult utilizatorului să se orienteze pe site.
- Modificările elementelor din schema vor fi reflectate pe toate subpaginile. Acest lucru va simplifica mult administrarea, actualizarea informației de pe site (de exemplu actualizarea numărului de telefon).
Cum adaugi un element la schema site-ului?
Ce faci atunci când ai creat un element perfect pentru site (de exemplu un meniu) și dorești ca acesta să fie prezent pe fiecare subpagină? Este simplu.
- Selectezi elementul sau elementele dorite pe care dorești să le incluzi în schema site-ului. La fel poți selecta elementele dorite în Lista de straturi.
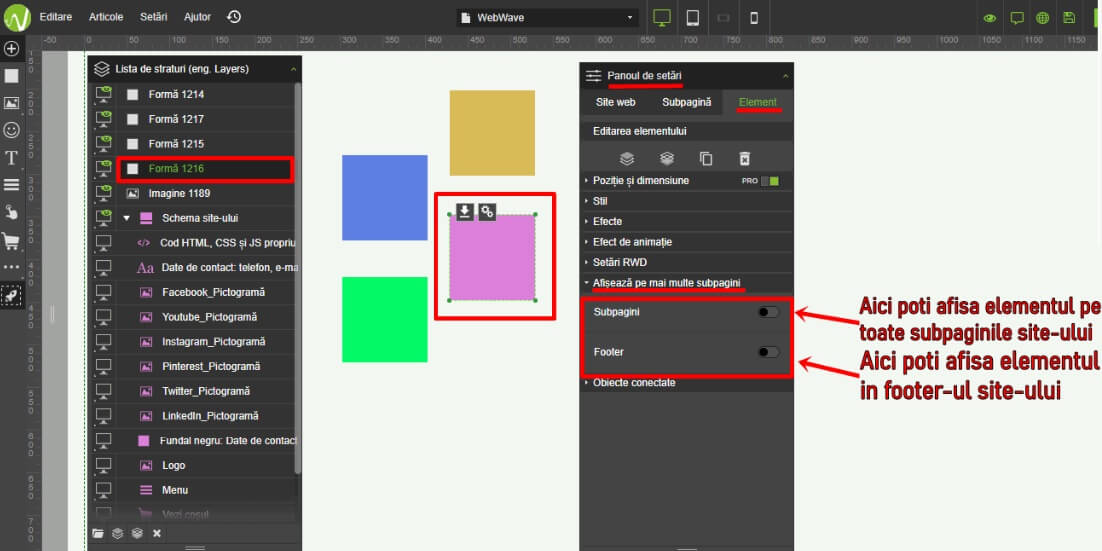
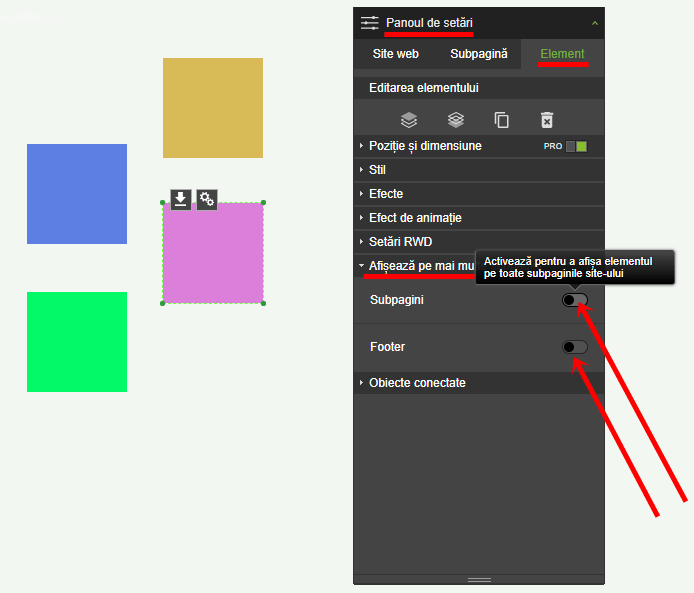
- În Panoul de setări, în fila Element, deschide secțiunea Afișează pe mai multe subpagini
- Dacă activezi Subpagini poți afișa elementul pe toate subpaginile site-ului și dacă activezi Footer poți afișa elementul în footer-ul site-ului.
Cum identificăm elementele din schema site-ului:
După ce am adăugat elementele la schema site-ului și vom face click pe ele vom observa următoarele;
-
Elementele adăugate se vor colora cu o nuanță roz, fapt care semnalează că aparțin schemei site-ului
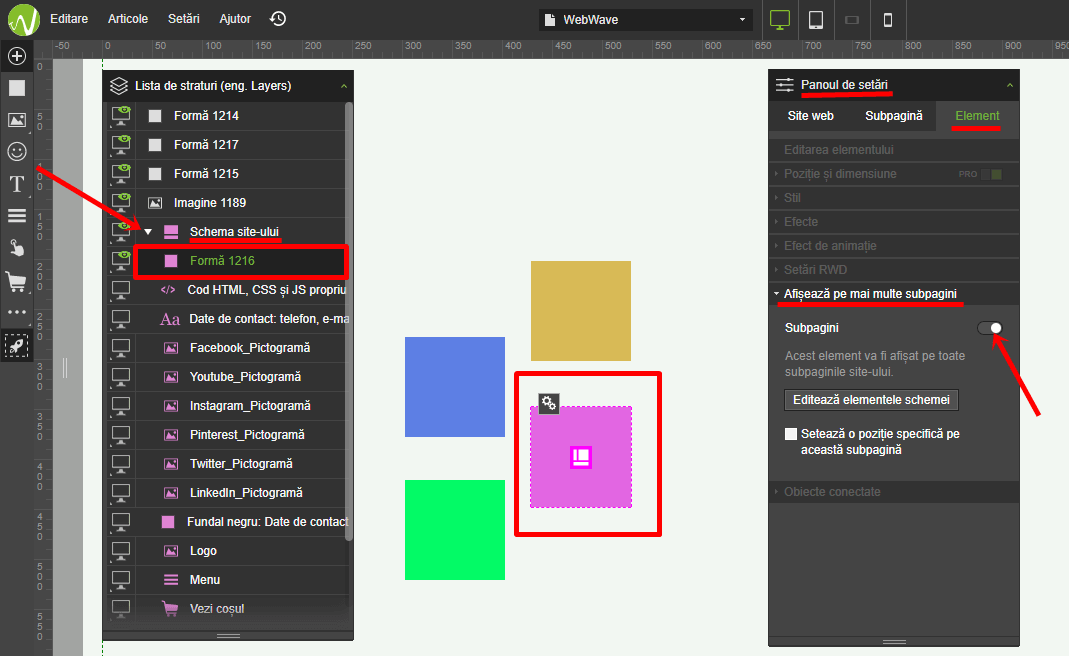
- În Lista de straturi dacă vom face click pe triunghi și vom deschide folderul numit Schema site-ului vom vedea toate elementele care aparțin schemei site-ului, inclusiv elementele selectat
Cum editezi schema site-ului?
Editarea elementelor care aparțin schemei poate fi efectuată în mai multe moduri:
Modul 1: Indirect, pe o anumită subpagină.
Pentru a trece de blocarea setată pentru element schemei este nevoie să facem click dublu pe element.
Vei observa următoarele: la primul click elementul se va colora cu nuanța roză, iar după al doilea click vei putea edita elementul.
Modul 2: Indirect, pe o anumită subpagină.
Este nevoie să faci următorii pași:
-
Fă click pe elementul dorit.
Acesta se va colora cu o nuanță roză. - Treci la Panoul de setări la secțiunea Afișează pe mai mult subpagini
- Activează Subpagini sau Footer și apoi Editează elementele schemei
Modul 3: Editarea directă a elementelor schemei site-ului.
Schema site-ului poate fi editată și în mod direct. Pentru aceasta este envoie să parcurgem următorii pași:
- Deschidem Lista de subpagini
- Facem click pe opțiunea Editează schema site-ului
ATENȚIE: Fiecare schimbare pe care o efectuăm în schema site-ului va fi vizibilă pe toate subpaginile care folosesc schema.
Poziția schemei site-ului în Lista de straturi
Toate elementele schemei site-ului le putem găsi în Lista de straturi în folderul (grupa) numită Schema site-ului. Această funcție ne oferă câteva facilitări:
- Putem foarte ușor identifica elementele schemei site-ului.
- Se păstrează ordinea în lista de straturi. Datorită acestei grupe schema site-ului reprezintă un tot întreg, iar elementele ei nu se amestecă cu celelalte elemente de pe site.
- Putem ușor seta poziția elementelor schemei site-ului în raport cu celelalte elemente de pe site.
Ascunderea elementelor din cadrul schemei site-ului
Uneori ai nevoie să scunzi anumite elemente ale schemei site-ului. Pentru aceasta este nevoie să parcurgi următorii pași:
- Selectează elementul dorit
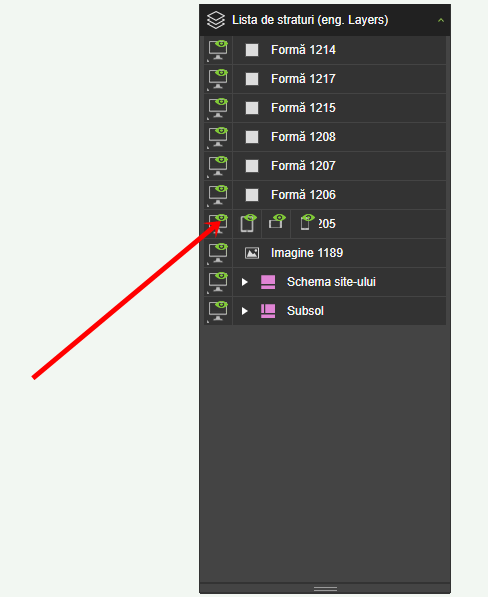
- În Lista de starturi fă click pe pictograma ecranului din dreptul elementului corespunzător.
Ca rezultat simbolul ochiului verde va dispărea, iar elementul nu va mai fi vizibil pe site.
Pentru a restabili prezența elementului este nevoie să parcurgem următorii pași:
- Identificăm elementul dorit în Lista de staruri.
- Facem click pe pictograma ”ecranului” în dreptul elementului corespunzător.
Pentru a afla mai multe despre lucrul cu straturile vezi acest tutorial.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave