Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Bandcamp - Cum integrezi un player audio în site-ul propriu?
Bandcamp este un serviciu pentru muzicanți și trupe de muzică. Permite nu doar publicarea muzicii în rețea într-o calitate foarte înaltă, dar și vânzarea muzicii proprii. Bandcamp include și un player audio foarte bun care poate fi conectat foarte ușor la site-ul propriu creat în WebWave.
Pentru a adăuga un player cu muzică pe site-ul propriu este nevoie mai întâi să creezi un cont în cadrul serviciului Bandcamp și să încarci aici muzica proprie. Iar apoi în conformitate cu instrucțiunea de mai jos să integrezi playerul audio în site-ul creat în WebWave.
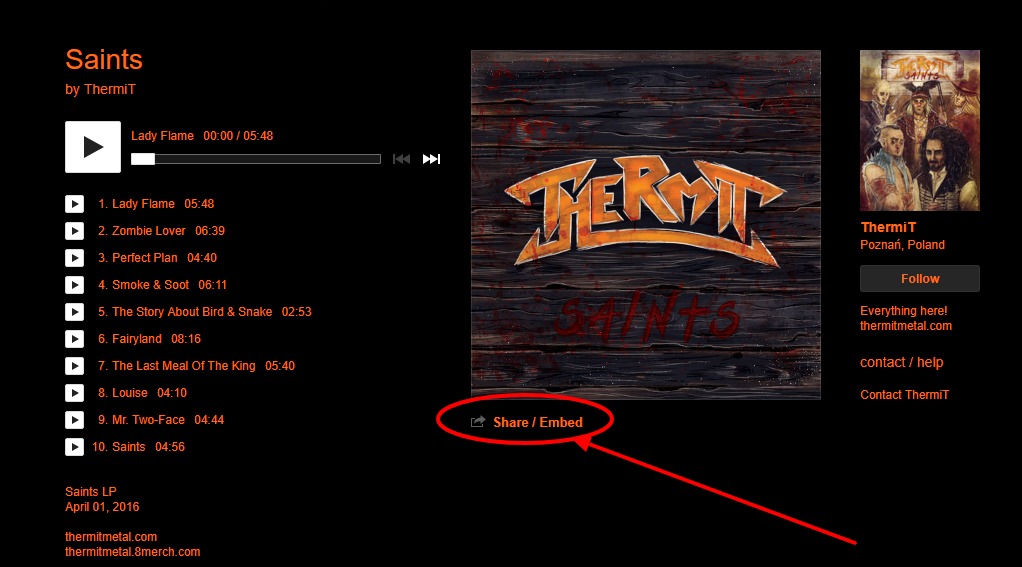
- După încărcarea muzicii, treci la profilul din Bandcamp și fă click pe butonul Share / Embed (Partajați/Incorporați), care se află sub miniatura melodiei tale.
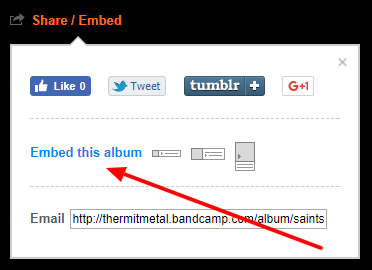
- În fereastra care va apărea, alege opțiunea Embed this album (Incorporați acest album).
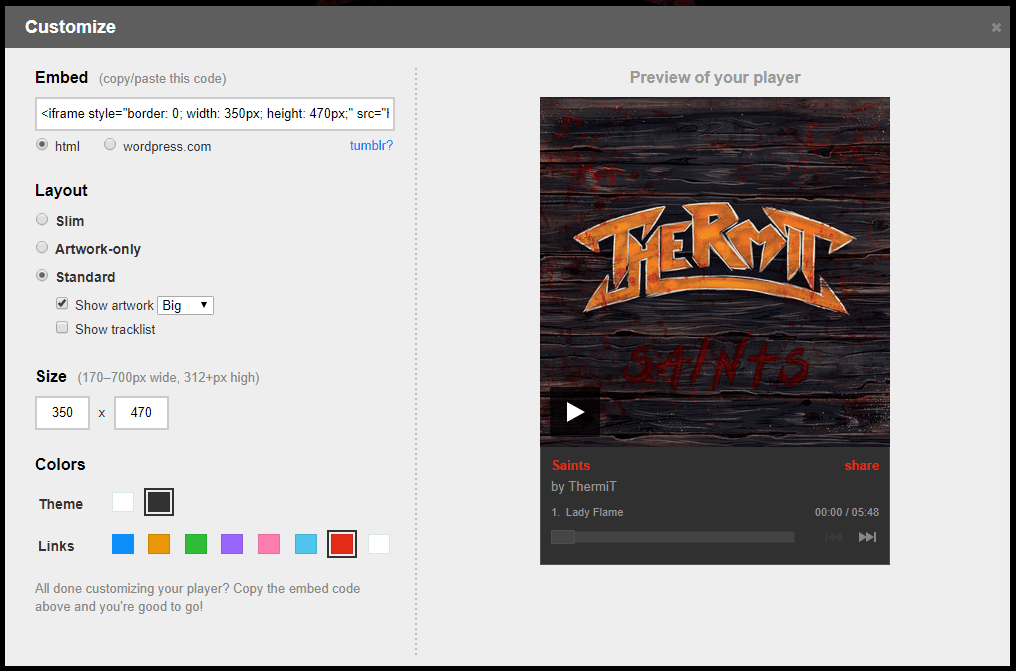
- În următoarea fereastră poți alege modul în care va arăta playerul audio pe site-ul web. Alege stilul care ți se va potrivi. După alegerea stilului vei trece la setările playerului unde vei putea seta următoarele opțiuni:
- Incorporare - codul pe care trebuie să-l copiezi după efectuarea setărilor.
- Aspect - modul în care va arăta playerul. Merită să testezi câteva opțiuni. În partea dreapta vei vedea cum se modifică playerul tău în dependență de setările tale
- Mărime - Mărimea playerului. În primul câmp setezi lățimea, iar în al doilea înălțimea playerului în px.
- Culori - aici poți seta culorile fundalului, fontului, și a linkurilor.
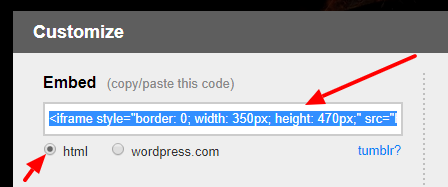
- După setarea modului în care va arăta playerul, în fereastra Embed bifăm opțiunea HTML și copiem codul generat.
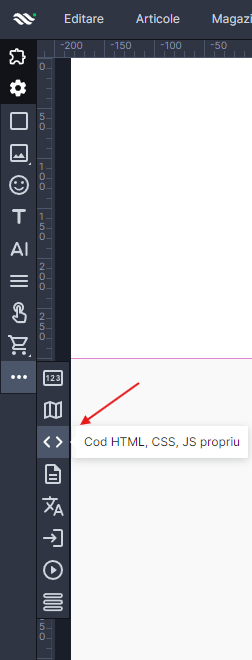
- Trecem la Editorul de site-uri WebWave și adăugăm un element Cod HTML, CSS, JS propriu.
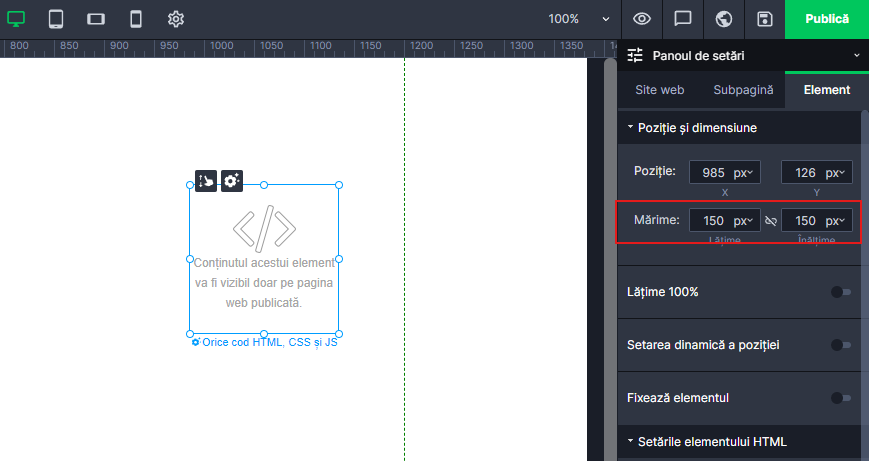
- Ajutăm dimensiunile acestuia pentru ca să fie identice cu cele ale playerului nostru.
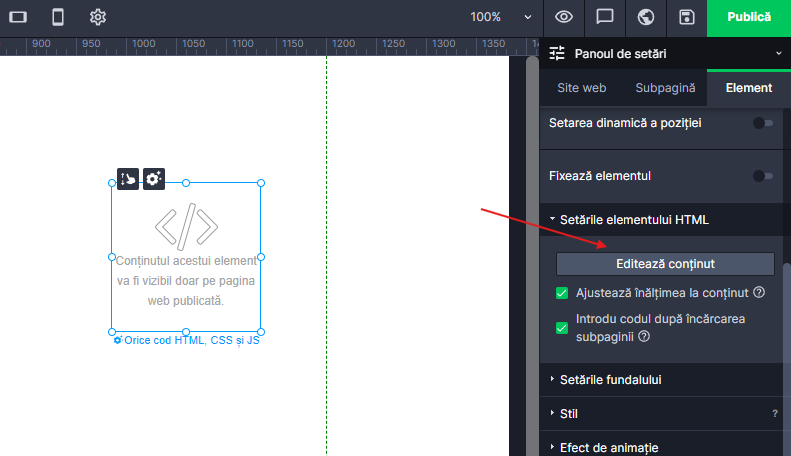
- Trecem la editarea elementului HTML.
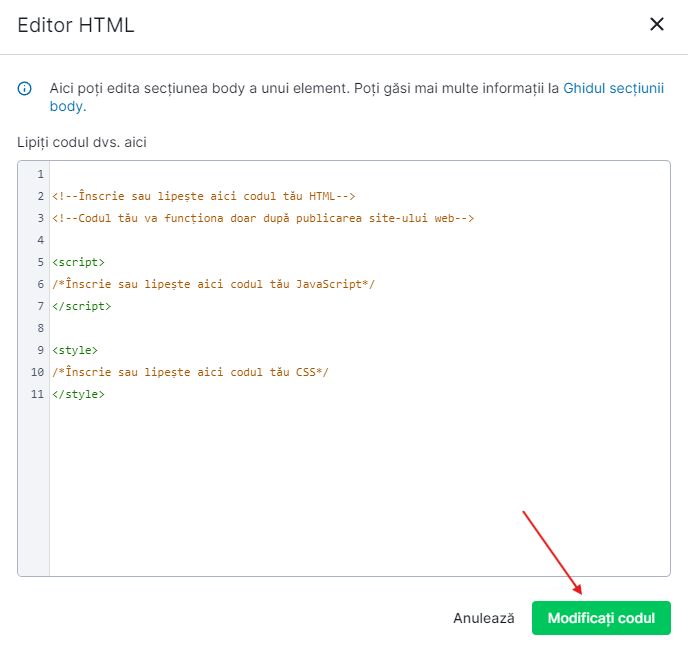
- Ștergem conținutul acestuia și lipim aici codul copiat de la Bandcamp. Facem click pe Salvează modificările și publicăm site-ul.
Ateniție: Playerul audio va fi vizibil doar pe site-ul publicat. În Editor și în previzualizare va fi imposibil să vedem cum arată playerul audio.
Pentru a mări funcționalitatea site-ului creat în WebWave, vezi aici o listă de module externe testate pe care le poți integra cu WebWave.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave