Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum adaugi un meniu mobil pe site-ul tău?
Este o practică obișnuită să înlocuiți meniul obișnuit pe versiunea mobilă cu așa-numitul „hamburger”. În acest articol, veți învăța cum să faceți acest lucru în constructorul de site-uri WebWave.
Înlocuirea meniului obișnuit cu cel de tip „hamburger” în WebWave
În panoul de setări la secțiunea „Setările meniului” selectați „Tipul meniului: Mobil”.
Puteți personaliza meniul pentru a arăta exact așa cum doriți să arate. Schimbați lățimea, poziția și imaginea meniului, astfel încât să se potrivească perfect proiectului dvs.
- Tipul meniului - selectați ce tip de meniu trebuie să fie în versiunea mobilă a site-ului dvs. web.
- Poziția meniului - alegeți un loc în care meniul ar trebui să fie afișat pe dispozitivele mobile:
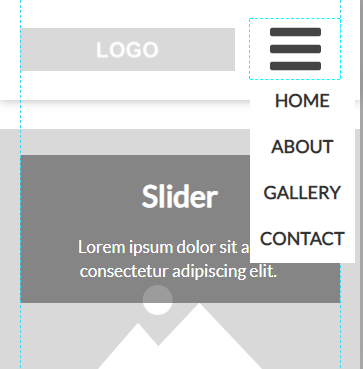
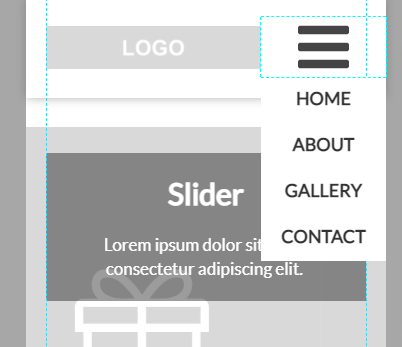
- Sub butonul principal - meniul se deschide sub meniu. După selectarea acestei opțiuni, puteți alege și lățimea meniului:
- 100% - meniul se rulează având o lățime de 100% a întregului ecran
- Auto - meniul se rulează având o lățime a celui mai larg element
- Lățimea elementului - meniul se rulează și are o lățime a pictogramei de meniu
- 100% - meniul se rulează având o lățime de 100% a întregului ecran
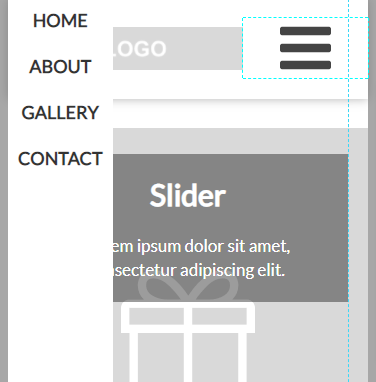
- Marginea stângă a ecranului
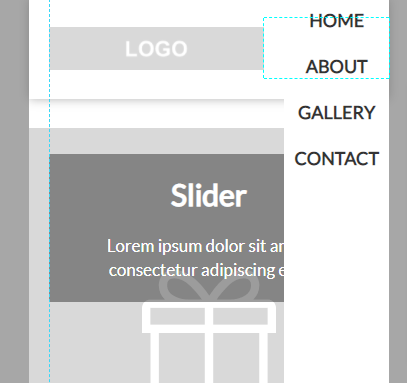
- Marginea dreaptă a ecranului
- Sub butonul principal - meniul se deschide sub meniu. După selectarea acestei opțiuni, puteți alege și lățimea meniului:
3. Pictograma - puteți alege pictograma meniului deschis, cât și pictograma meniului închis.
După cum puteți vedea, funcțiile meniului mobil vă oferă o mulțime de oportunități de a face meniul mobil să se potrivească site-ului dvs. așa cum doriți.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave