Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
JotForm - Cum integrez un Formular avansat pe WebSite-ul meu ?
Un formular reprezintă cea mai simplă modalitate de a stabili un contact cu utilizatorii site-ului creat în programul WebWave. În programul nostru vei găsi elementul Formular care oferă posibilitatea de a crea un formular cu funcții de bază, însă uneori ai nevoie să creezi un formular de contact avansat cu funcții de securizare captcha, de localizare pe harta Google sau cu o altă funcție avansată.
Pentru a crea un astfel de formular, trebuie mai întâi să treci pe site-ul JotForm.com. Acolo creezi un formular avansat care mai apoi poate fi folosit pe un site creat în WebWave.
ATENȚIE: Conținutul codului propriu introdus pe site va fi vizibil / va funcționa doar pe site-ul publicat. În editor și în previzualizare acest cod nu va fi vizibil și nu va funcționa.
Crearea contului JotForm
La început va fi nevoie să creezi un cont: să înscrii numele de utilizator, adresa e-mail și parola. După confirmarea adresei de e-mail, contul va fi creat.
Versiunea gratuită a serviciului JotForm include 5 formulare cu o dimensiune sumară de maxim 100MB. Formularul gratuit poate fi indeplinit de nu mai mult de 1000 de utilizatori pe lună. Dacă este prea puțin pentru tine, poți activa unul din planurile cu plată în dependență de necesitățile tale.
Crearea formularului
Crearea formularelor este foarte simplă. Este necesar să parcurgem următorii pași:
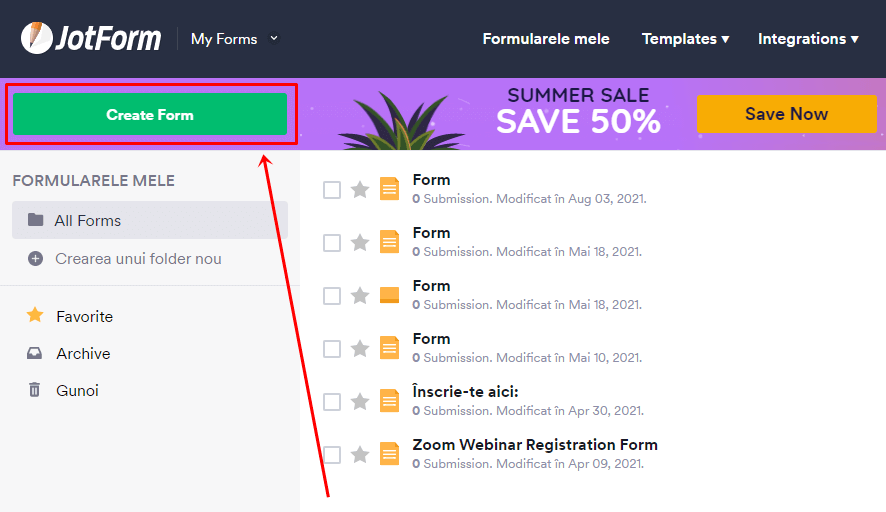
- Mai întâi facem click pe butonul Create Form (Creează formularul).
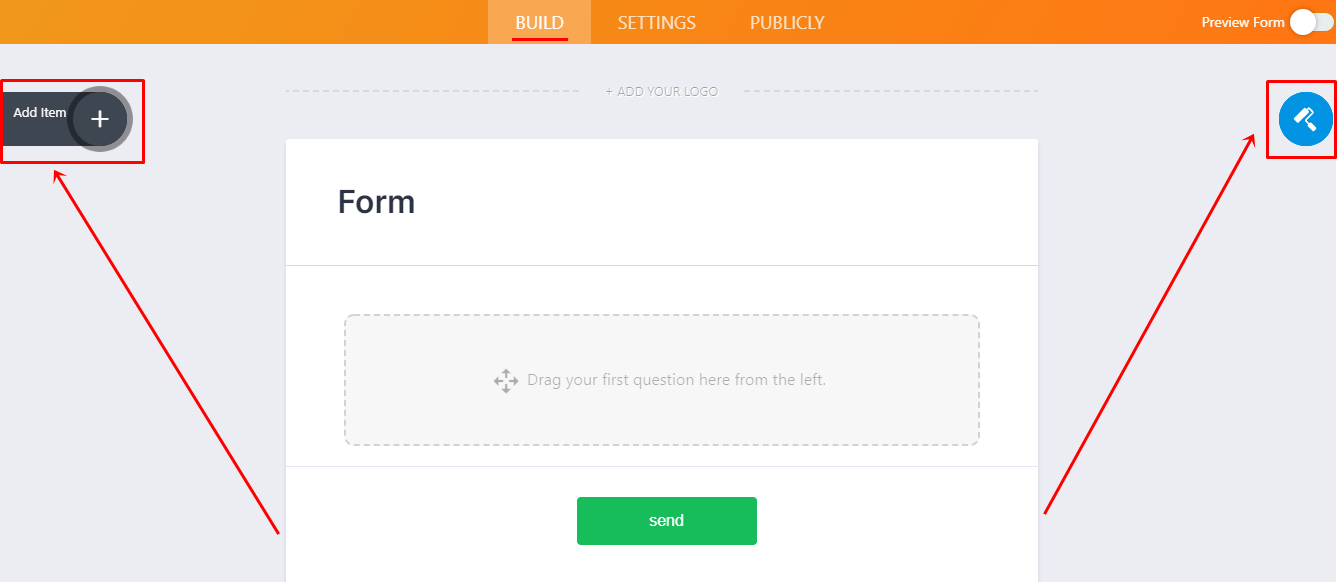
- În fila BUILD (construiește), selectăm din panoul din stânga elementele pe care dorim să le utilizăm, iar în panoul din dreapta setăm designul formei. În panoul din dreapta edităm elementele selectate.
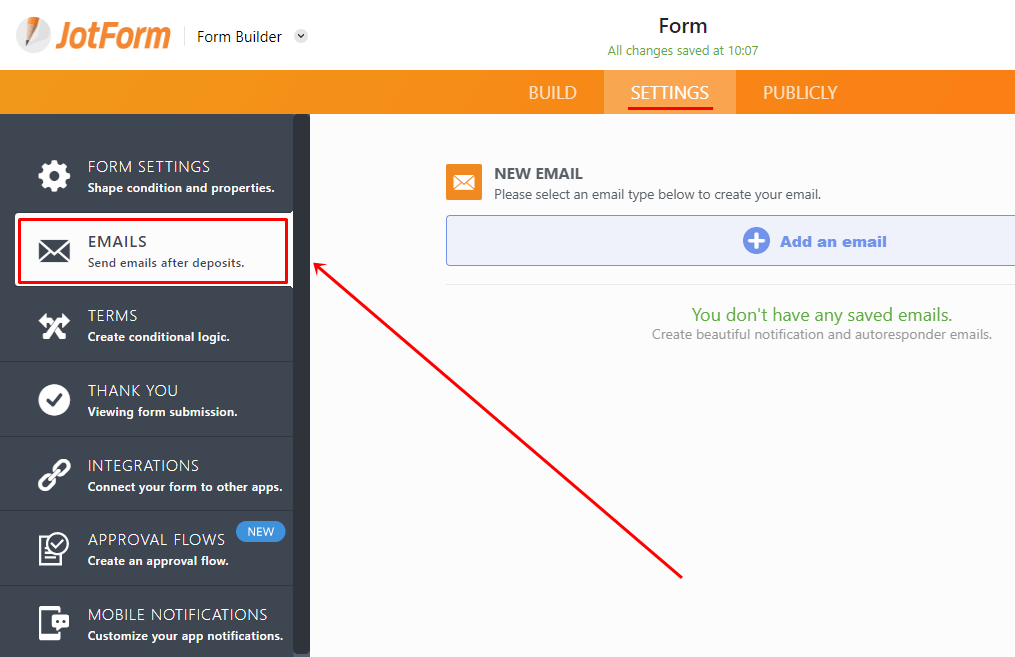
- Trecem la fila SETTINGS (setări) pentru a seta modul în care forma funcționează, notificările, comunicarea cu utilizatorii formei și altele.
- Publicăm formularul creat.
Sporirea funcționalității formularului JotForm
Suplimentar, un formular creat în JotForm poate fi conectat la 400 de extensii și module diferite care vor mări funcționalitatea formularului.
Integrarea formularului JotForm în site-ul creat în WebWave
Dacă formularul creat în JotForm este gata, atunci este timpul să-l ampalsăm pe site-ul nostru. Pentru a include formularul pe site-ul nostru este nevoie să executăm următoarele acțiuni:
- Pentru a genera un cod HTML trecem la fila PUBLICLY(public) și alegem opțiunea Embed.
- Copiem codul HTML selectând butonul COPY CODE (copiază cod).
- Adăugăm pe site un element HTML și trecem la editarea acestuia.
- Ștergem conținutul inițial, lipim codul generat de JotForm și salvăm schimbările.
- Reține, formularul nu va fi vizibil în editorul programului WebWave. Pentru a vedea formularul este necesar să publici site-ul.
- În editor este necesar să ajustăm dimensiunile elementului HTML, astfel încât formularul să fie vizibil în totalitate pe site.
Gata! - formularul JotForm este adăugat la site.
Cu siguranță formularul JotForm va simplifica comunicarea cu utilizatorii și va îmbunătăți calitatea site-ului.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave