Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Facebook - module suplimentare
Aveți un cont de Facebook și doriți să îl conectați la site-ul dvs.? Nu este o problemă. Tot ce trebuie să faceți este să descărcați un cod de pe Facebook și să-l plasați în generatorul de site-uri WebWave în elementul HTML. După ce faceți acest lucru, utilizatorii acestui site vor putea să dea like paginii dvs. de Facebook și să o distribuie prietenilor lor. În acest articol veți învăța cum să vă construiți site-ul web și să îl integrați cu Facebook.
Alte pluginuri sociale Facebook
Plugin de pagină
Page Plugin permite utilizatorilor să aprecieze un anumit profil creat pe Facebook direct de pe site-ul dvs.
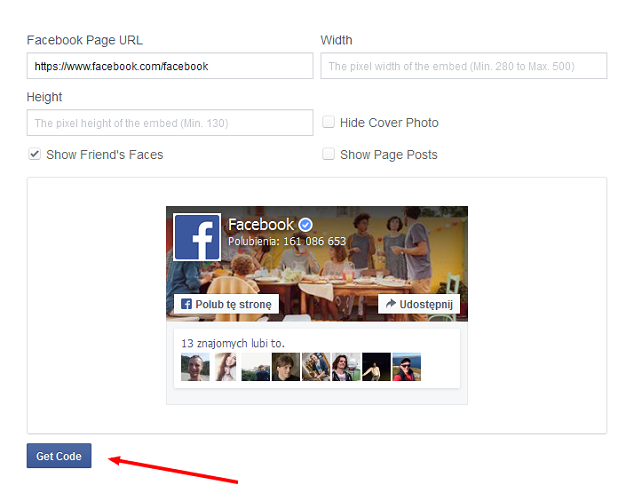
Pentru a descărca codul Page Plugin, accesați https://developers.facebook.com/docs/plugins/page-plugin și introduceți parametrii site-ului dvs. Nu uitați să partajați o adresă URL a paginii dvs. de fani pe Facebook și să setați lățimea și înălțimea elementului.
Puteți modifica setările rămase în funcție de preferințele dvs. sau le puteți lăsa implicit.
Selectați „Obțineți codul” și inserați-l într-un element HTML în generatorul de site-uri WebWave. Setați lățimea și înălțimea aceluiași element ca în pasul anterior.
Pluginul va fi afișat numai după ce publicați site-ul
Alte pluginuri sociale Facebook
Facebook partajează încă câteva pluginuri sociale care pot fi plasate pe site-urile web create în WebWave la fel ca un plugin de pagină - printr-un element „HTML, CSS, JS”.
Puteți citi mai multe despre pluginul Facebook aici:
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave