Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Cum setezi descărcarea unui fișier de pe site
Pe site-urile web create în WebWave CMS - constructor de site-uri fără codare - puteți adăuga fișiere care pot fi descărcate de utilizatori.
Adăugați un fișier în managerul de fișiere
Activați descărcarea fișierelor
Tipuri de fișiere acceptate de WebWave CMS
Adăugați un fișier în managerul de fișiere
-
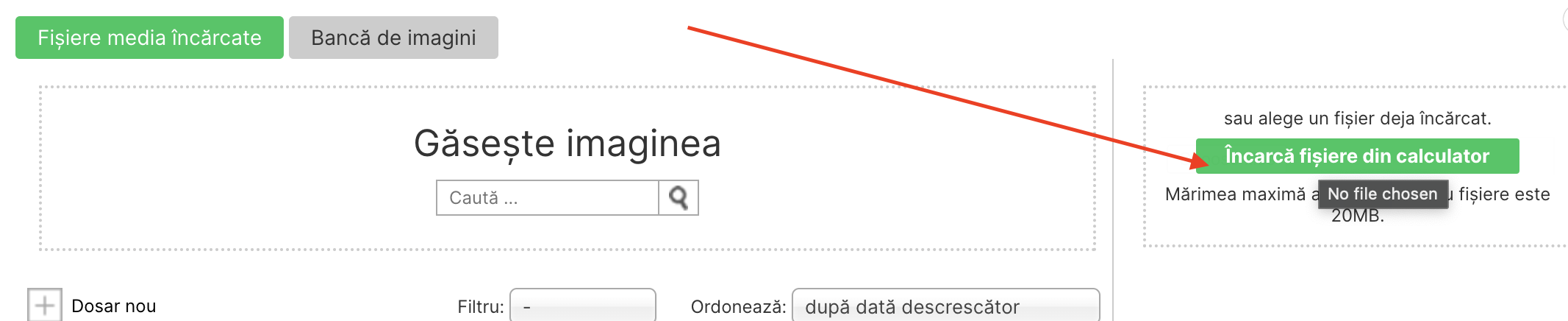
În generatorul de site-uri WebWave, accesați Setări și deschideți Fișiere Media.
- Încărcați fișiere în manager.
Activați descărcarea fișierelor
După ce faceți clic pe un text
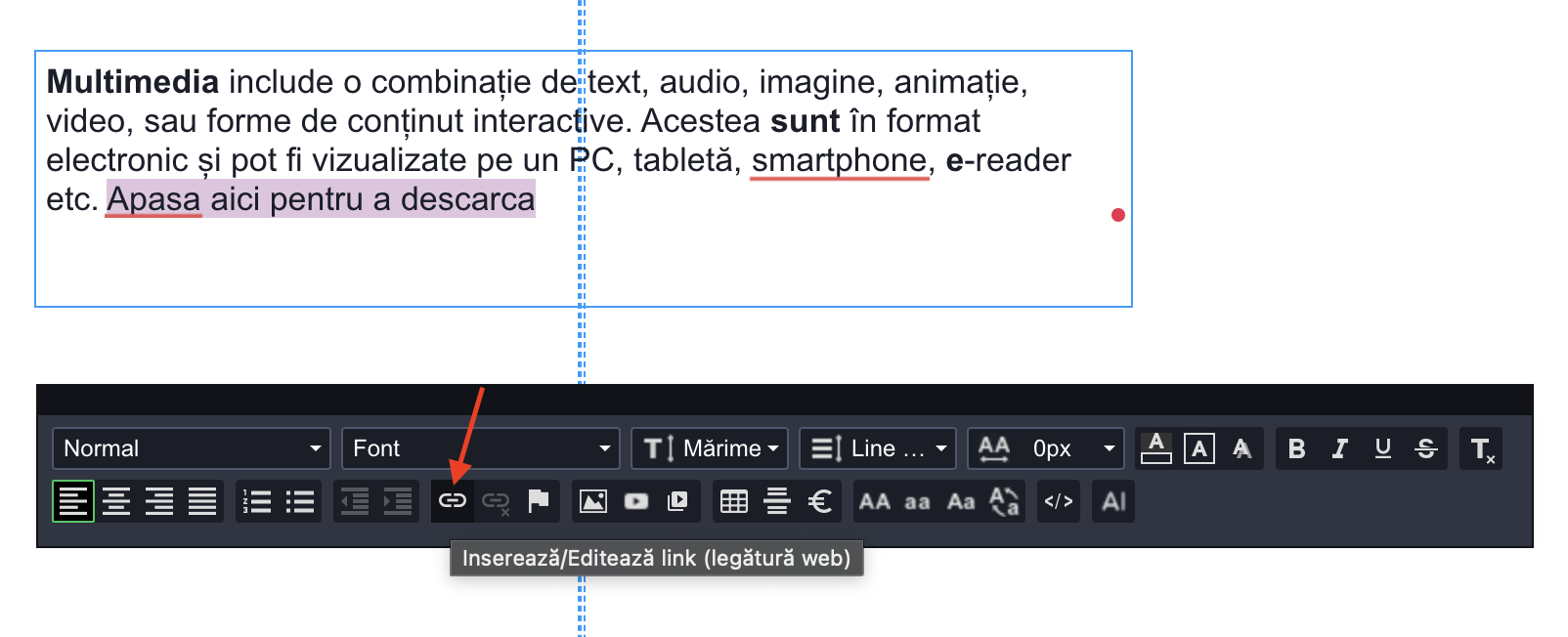
- Marcați textul care va începe descărcarea unui fișier și selectați „link” în editorul de text (Crtl+L).
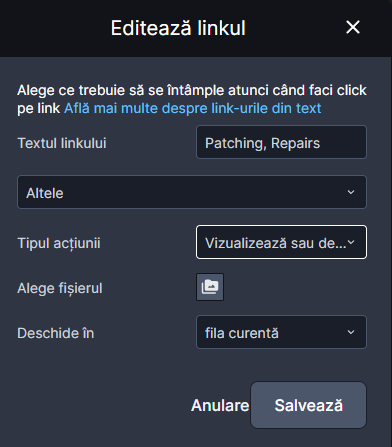
- Într-o fereastră nouă, selectați „Altele” și acțiunea „Vizualizează sau descarcă fișierul", apoi alegeți fișierul făcând clic pe butonul "fisiere”.
După ce faceți clic pe o imagine, un buton etc.
- Selectați elementul care va începe descărcarea fișierului.
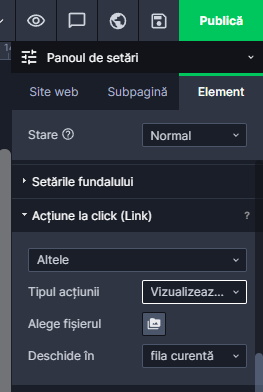
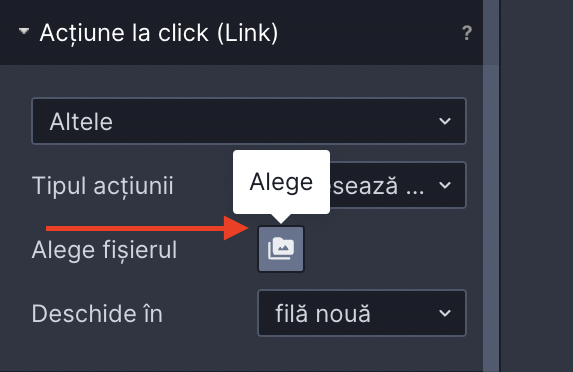
- În panoul de setări, accesați secțiunea Acțiune la click (link), selectați Altele, iar la tipul acțiunii selectați Vizualizează sau descarcă fișierul.
- Alegeți fișierul.
Tipuri de fișiere acceptate de WebWave CMS
Puteți încărca în File Manager orice formate de fișiere, cu excepția .exe, .bat, .msi, .sh, .bin.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave