Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Tawk.to - Cum integrez funcția de Chat pe WebSite-ul meu ?
Un contact rapid cu clientul este foarte important. Cu cât mai repede răspunzi la întrebările lui, cu atât mai ușor îți va fi să te înțelegi cu el și să-l convingi să efectueze anumite acțiuni, de exemplu să se înscrie la Newsletter. În prezent din ce în ce mai popular devine suportul utilizatorilor prin intermediul chatului. În acest tutorial vei învăța cum adaugi pe site-ul creat în WebWave un chat twak.to, absolut gratuit.
Tawk este un tool fantastic datorită căruia oferim suport utilizatorilor noștri WebWave, deci considerăm că acest tool este demn de a fi recomandat. Tawk simplifică lucrul cu clienții, este comod, are o interfață clară și este foarte rapid. Permite suportul utilizatorilor de către un număr mai mare de consultanți. Este un serviciu care se dezvoltă permanent prin adăugarea unor funcții noi și este absolut gratuit.
În acest tutorial vei afla cum creezi un site cu funcții de chat.
Integrarea chat-ului Tawk în site-ul creat în WebWave
Pentru a adăuga un chat gratuit pe site-ul propriu este necesar să execuți următorii pași:
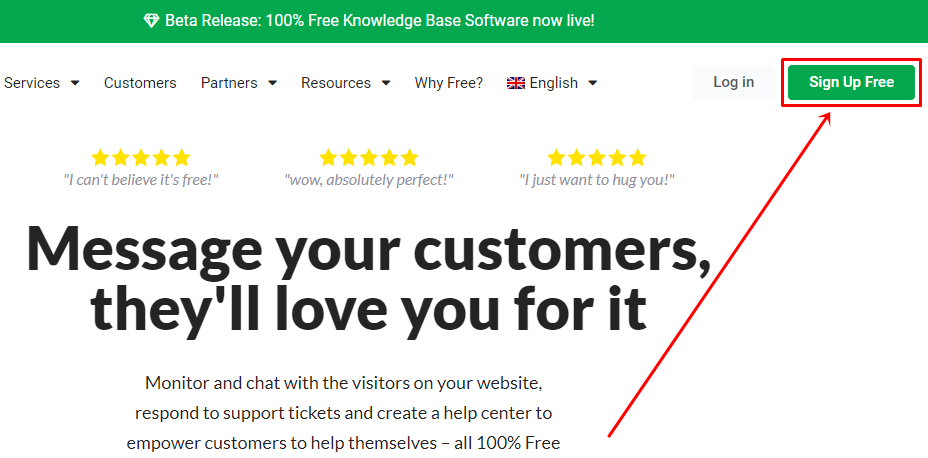
- Treci pe site-ul http://tawk.to
- Facem click pe butonul Sign up Free.
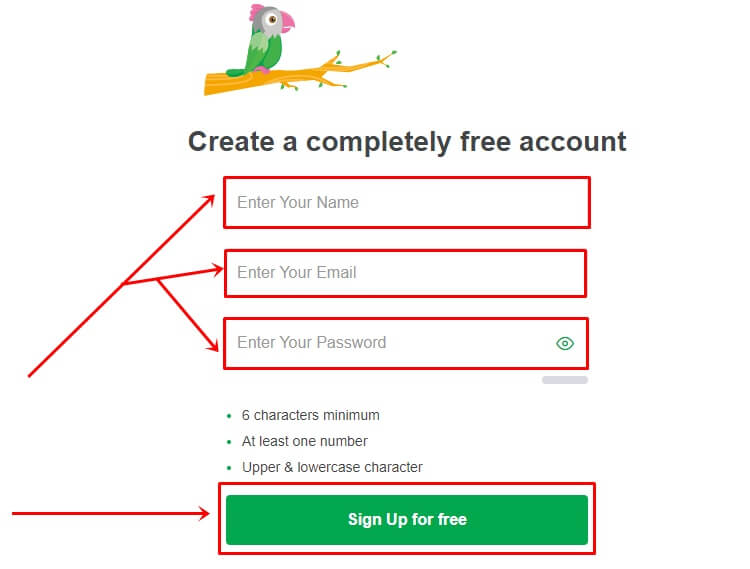
- Introducem datele noastre: numele, adresa e-mail, parola pentru logare în sistem.
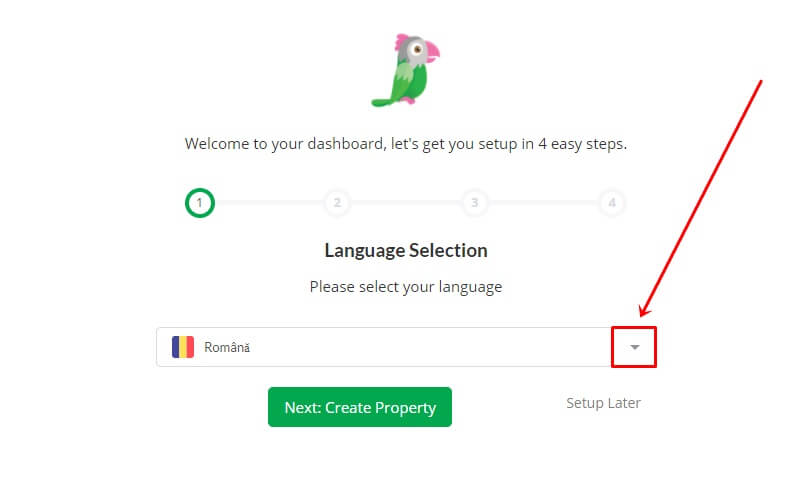
Vei fi redirecționat spre configurarea chat-ului tău. - Mai întâi vei alege limba chat-ului.
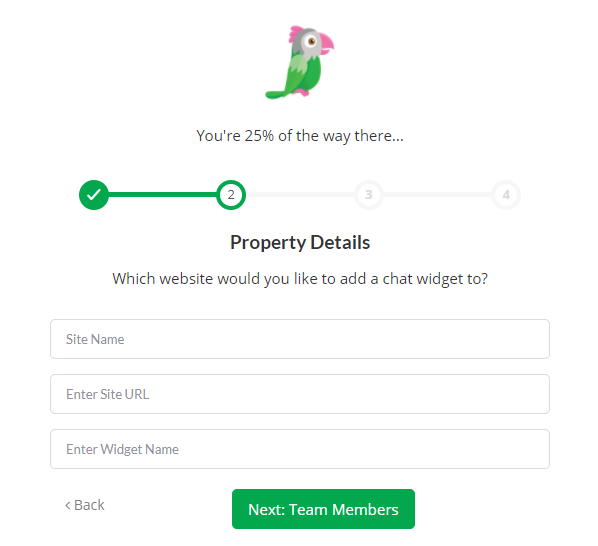
- Introdu numele și adresa URL pentru site-ul tău.
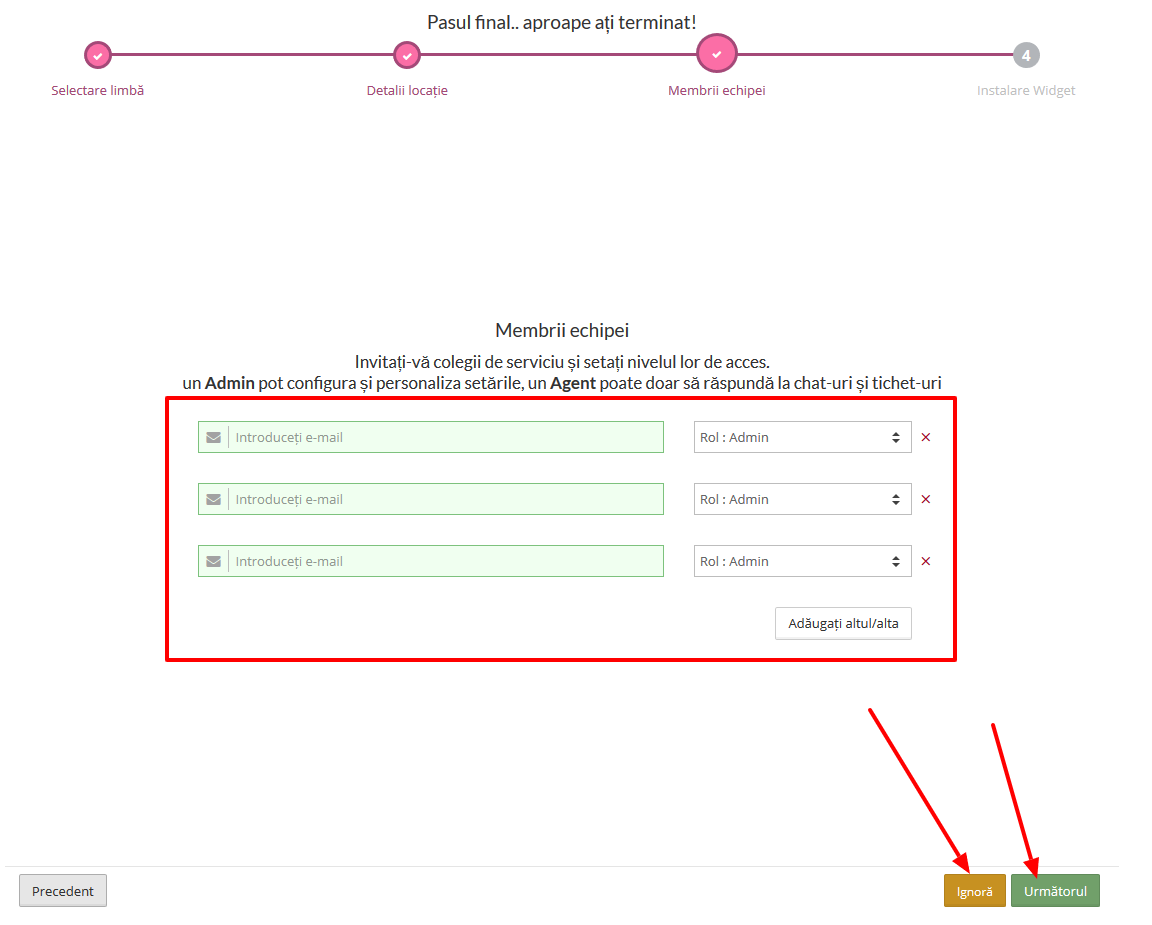
- În pasul următor vei invita agenții, indicând adresele lor e-mail. Agentul este persoana care v-a răspunde la întrebările clientului. Dacă nimeni nu va face acest lucru în afară de tine, pur și simplu ignoră acest pas - fă click pe butonul Ignoră. Vei putea adăuga mai târziu agenții la chat-ul tău online.
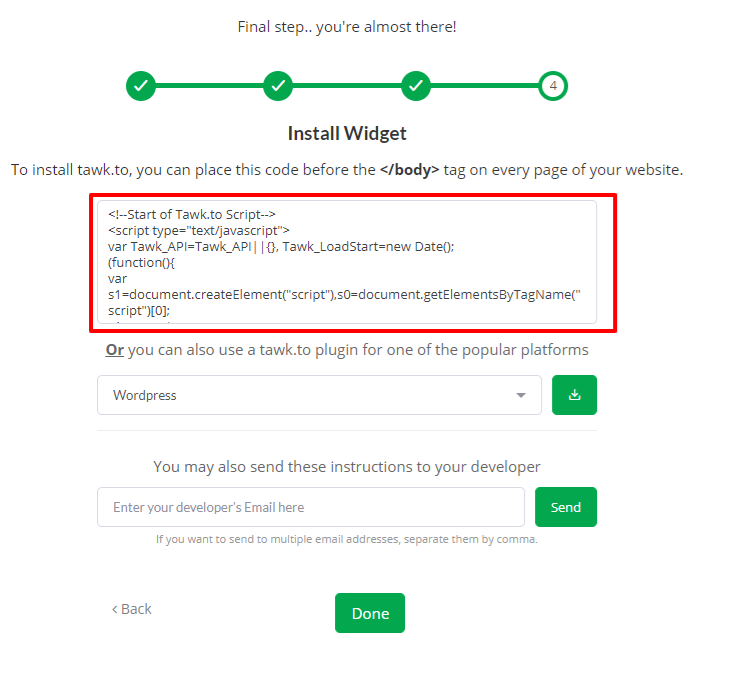
- Ultimul pas este includerea codului generat de chat, pe site. Este suficient să copiezi codul obținut în fereastra respectivă.
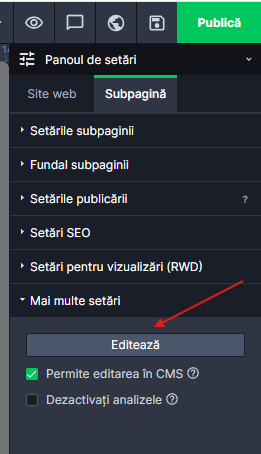
- Apoi accesezi secțiunea Head a site-ului creat în WebWave, intrând in Panoul de setări, selectând fila Subpagină, secțiunea Mai multe setări și Editează.
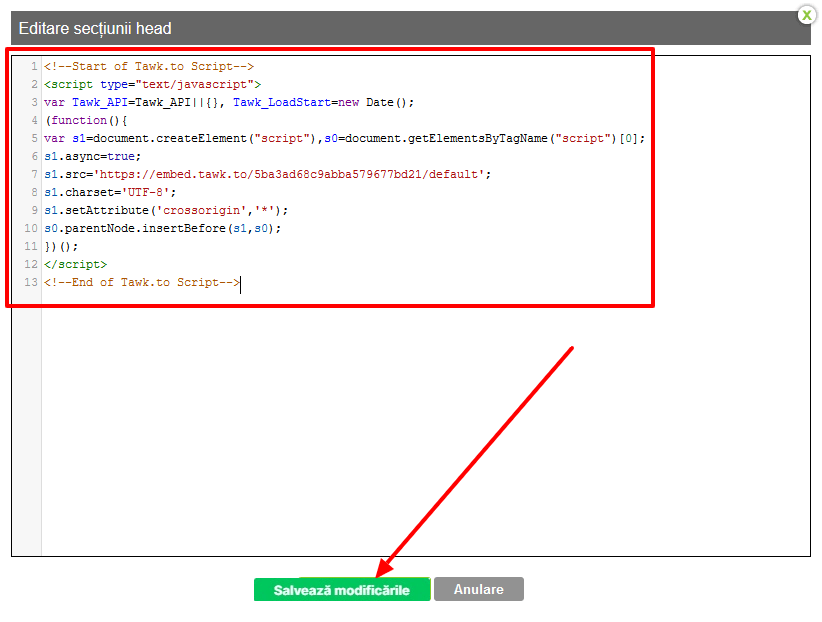
- Lipești aici codul, salvezi modificările și publici site-ul.
- După publicarea site-ului, chat-ul va funcționa deja pe site.
Chat-ul va fi prezent pe toate subpaginile. Este online, atunci când unul din agenți este logat în tawk.to, unde răspunde la întrebările utilizatorilor. Atunci când nimeni nu este logat în tawk, utilizatorii pot să-ți expedieze mesaje prin e-mail.
ATENȚIE: Conținutul codului propriu introdus pe site va fi vizibil / va funcționa doar pe site-ul publicat. În editor și în previzualizare acest cod nu va fi vizibil și nu va funcționa.
Indicii
Dacă modul în care arată chat-ul nu-ți se potrivește, poți modifica acest lucru în contul tău tawk.to.
Pentru aceasta este nevoie să treci la 1) Administrare, apoi alege 2) site-ul pentru care dorim să efectuăm setările. Iar apoi trecem la 3.A) Aspect Widget, pentru a alege aspectul grafic și 3.B) Conținut Widget, pentru a seta textul afișat.
Tawk este un tool cu o multitudine de setări și posibilități cu ajutorul cărora poți ajusta chat-ul la necesitățile proprii. În acest tutorial am descris doar bazele acestui tool care permite funcționarea chat-ului.
Vă încurajăm să faceți cunoștință cu tutorialele serviciului Tawk care se află pe adresa http://www.tawk.to/knowledgebase/ pentru a afla mai multe detalii și a cunoaște pe deplin acest tool.
După cum vezi crearea unui site web în WebWave este foarte simplă. Începe acum să lucrezi la un site-ul web.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave