Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Carousel de imagini
Utilizarea unui carusel de imagini poate aduce multe beneficii unui site web. În primul rând, face mai bună folosirea spațiul de pe site, permițându-ți să prezinți mai mult conținut. În plus, un carusel de imagini poate crește implicarea utilizatorilor și îi poate determina pe utilizatori să interacționeze cu conținutul sau produsele prezentate.
Adăugarea unui carusel de imagini pe site-ul dvs.
1. Accesați-vă editarea paginii.
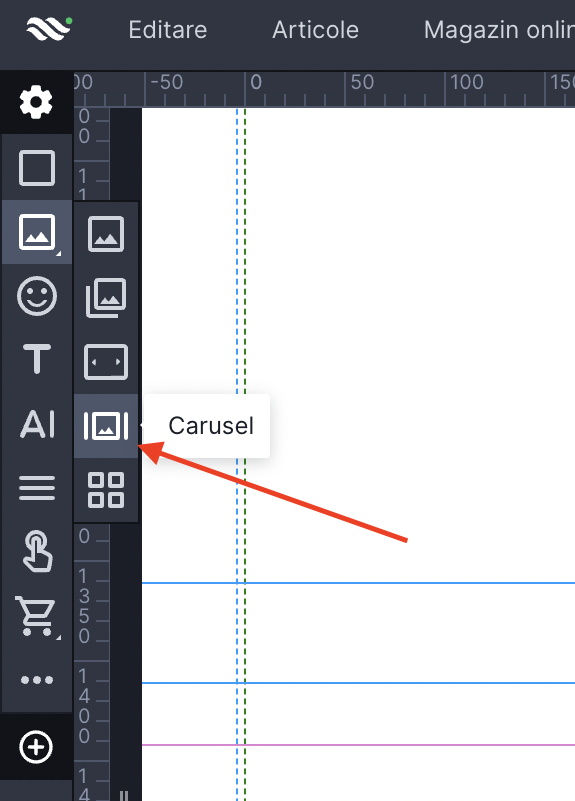
2. Caruselele pot fi adăugate din bara de instrumente din partea stângă a editorului. Doar faceți clic pe pictograma corespunzătoare sau trageți-o în spațiul de lucru.
Setările caruselului
După selectarea unui carusel, panoul de editare lateral va afișa setările pe care le puteți modifica.
Editați întregul carusel
Accesați „Panoul de setări”, apoi accesați „Setările caruselului”.
1. Spațiul dintre slide-uri - setați intervalul dintre imaginile succesive din carusel.
2. Slide-uri pe vizualizare - setați câte diapozitive să fie afișate într-un singur panou.
3. Tip de decupare slide-uri - definiți potrivirea imaginilor din carusel, avem 4 funcții de potrivire din care să alegeți:
Ajustează - decupează imaginile pentru a se potrivi cu caruselul afișat.
Scalare - opțiunea vă permite să ajustați imaginile pentru a se potrivi înălțimii și lățimii caruselului.
Întinde - Întinde imaginile pentru a se potrivi cu dimensiunile unei singure fotografii.
Dimensiuni inițiale - Adaugă dimensiunea originală a fotografiei în carusel pentru a se ajusta la dimensiunea unei singure fotografii.
4. Slide-uri pe grup - definiți câte fotografii ar trebui să deruleze caruselul în timpul unui ritm.
5. Durata tranziției animației - cât timp durează ca un panou să se schimbe în altul (cât durează animația). Timp dat în secunde
6. Întârziere animație- cât timp durează oprirea unui panou înainte de a trece la următorul panou. Timp dat în secunde
7. Funcția de easing - în generatorul nostru de site-uri web avem 6 funcții de relaxare:
Swing - Mișcarea obiectului progresează uniform în timp. Nu există accelerație sau decelerare, această funcție dă impresia de netezire.
Linear - Mișcarea obiectului se desfășoară uniform în timp. Nu există accelerații sau decelerații, această funcție dă impresia de mișcare mecanică.
Ease - aceasta este o funcție care introduce o accelerare și decelerare ușoară la începutul și la sfârșitul animației. În mijlocul animației, obiectul se mișcă uniform. Acest lucru creează o senzație mai naturală și este adesea folosit în animații.
Ease-in - Începe cu o mișcare mai lentă și se accelerează pe măsură ce animația progresează. Este folosit adesea atunci când doriți ca un obiect să se „miște” încet la începutul unei animații. Ease-out - Începe cu o mișcare mai rapidă și încetinește pe măsură ce trece timpul. Este util atunci când doriți ca obiectul să încetinească și să se oprească fără probleme.
Ease-in-out - Aceasta este o combinație de Ease-in și Ease-Out. La începutul și la sfârșitul animației, obiectul se mișcă mai lent, iar în partea din mijloc, mișcarea este uniformă. Aceasta este o caracteristică foarte populară care creează tranziții netede și naturale între stări.
8. Întrerupeți animația la intrarea mouse-ului - această funcție vă permite să opriți derularea panourilor după ce treceți cu mouse-ul pe carusele.
9. Comprimarea imaginilor - dezactivarea acestei funcții va face imaginile dvs. la rezoluție completă
10. Paginare - arată sau ascunde paginarea caruselului situat în centrul caruselului, la marginea de jos a caruselului.
11. Navigație - arată sau ascunde săgețile situate în partea stângă și dreaptă a caruselului, vă permit să vă deplasați manual între panouri:
- 11.1. Următorul și Precedent - schimbați pictogramele folosite pentru a vă deplasa manual între panouri.
- 11.2. Spațierea navigației - definiți distanța dintre pictogramele de control de la marginile din stânga și din dreapta.
Editați imaginea
Selectați imaginea care vă interesează, apoi accesați „Panoul de setări”.
1. Selectați „Editează: imagine”
2. Schimbați înălțimea imaginilor (înălțimea tuturor imaginilor din carusel) - înălțimea întregului carusel se va modifica pentru a se potrivi cu lățimea imaginilor
3. Decupați imaginea - decupați imaginea selectată pentru a fi afișată în funcție de preferințele dvs.
4. Tip de decupare a imaginii personalizate - modificați opțiunile de ajustare ale imaginii selectate din carusel.
5. Acțiune la click (link) - În această secțiune, puteți specifica ce acțiune doriți să se întâmple când faceți clic pe buton. Sunt disponibile următoarele acțiuni:
- Accesați o pagină - Se va deschide subpagina indicată a site-ului.
- Accesați un articol - Articolul indicat va fi deschis.
- Accesați un produs - Se va face trimitere către produsul indicat.
- Derulați pagina la obiectul selectat - Pagina va fi derulată dinamic pentru a afișa obiectul selectat pe pagină.
- Alte:
- Accesați adresa URL - Se va deschide o pagină cu adresa URL indicată.
- Trimiteți e-mail - Când faceți clic pe buton, aplicația implicită de e-mail, de exemplu Mail (Windows 10) va fi lansată pe computer și pe telefon, de exemplu Gmail. În ambele cazuri, adresa de e-mail furnizată va fi introdusă automat în aplicație.
- Apelați numărul de telefon - Când faceți clic pe butonul de pe computer, va fi lansată aplicația de apel implicită, de exemplu dialer, Skype și pe telefon. În ambele cazuri, numărul furnizat va fi introdus automat în aplicație.
- Vizualizează sau descarcă fișierul - Când faceți clic pe buton, se va deschide fișierul selectat
- Execută o interacțiune- Afișează sau ascunde obiect - Elementele indicate vor efectua interacțiunea care le este atribuită. Ce sunt interacțiunile și cum să le folosești pot fi citite în acest tutorial.
6. Stil - Schimbă aspectul tuturor imaginilor din carusel. Mai multe informații găsiți aici [Link].
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave