Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Calculator pe o pagină creată în WebWave.
Calconic.com este un software profesional care permite crearea simplă și intuitivă de calculatoare personalizate pe site-ul dvs. web. Cu o gamă largă de funcții și opțiuni flexibile de personalizare, puteți crea un calculator care se potrivește perfect nevoilor dvs. de afaceri. Indiferent de industria în care operați, calconic.com vă permite să colectați date, să generați costuri estimate și să facilitați calcule rapide pentru clienții dvs.
Înregistrarea și crearea calculatorului.
1. Accesați calconic.com
2. Faceți clic pe butonul „Înscrieți-vă GRATUIT” din partea dreaptă.
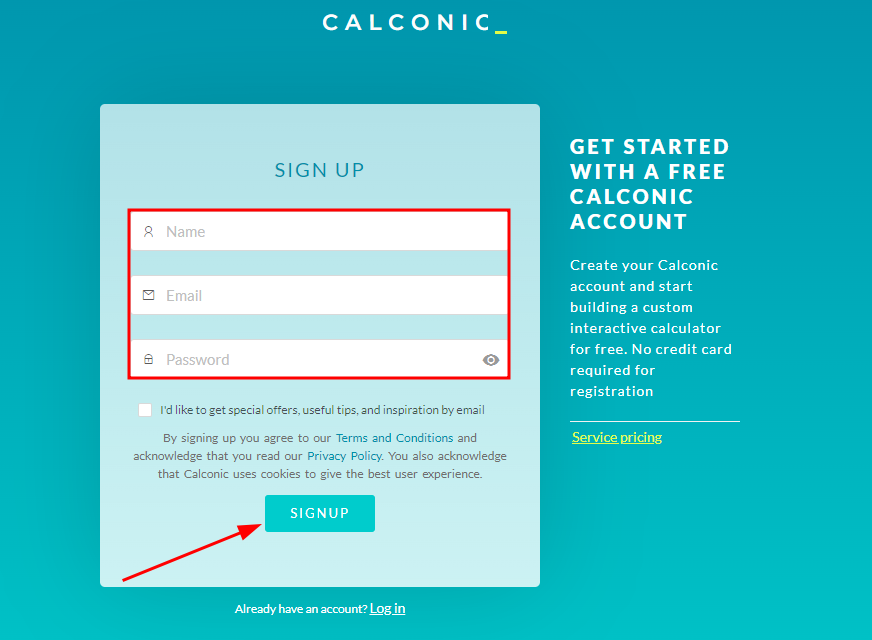
3. Completați câmpurile obligatorii apoi faceți clic pe „ÎNREGISTRARE”.
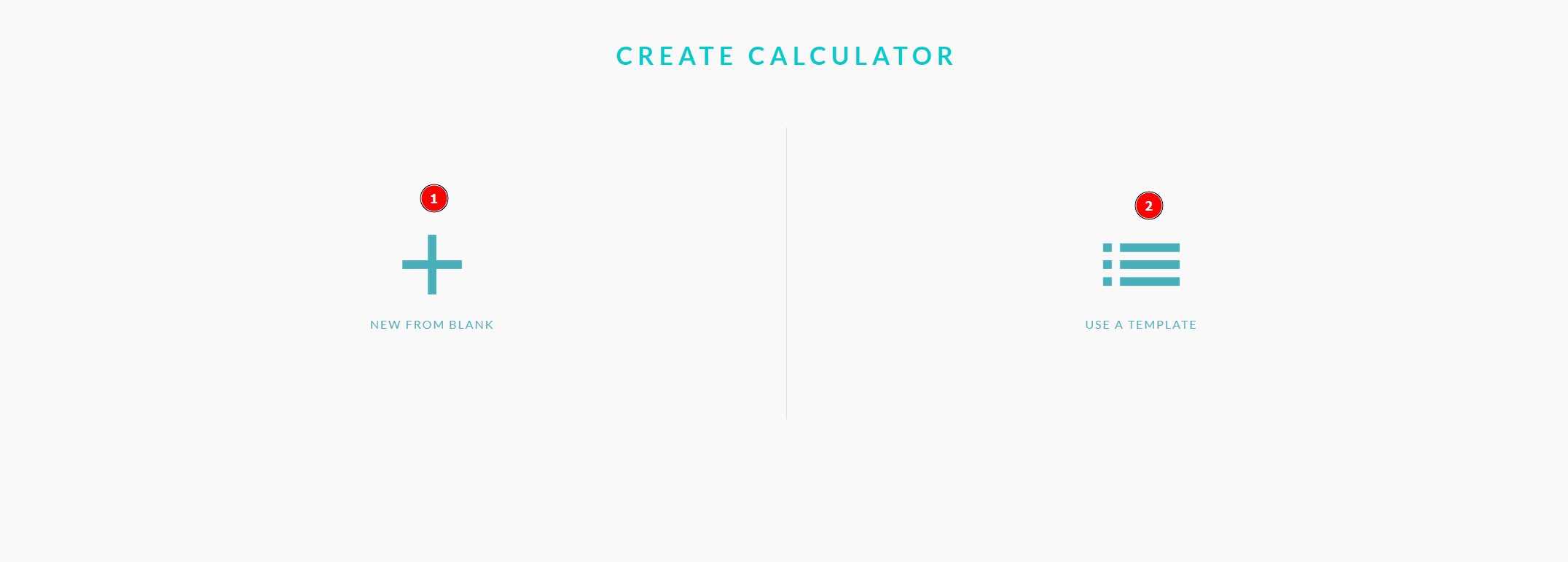
4. În următorul opritor, putem crea singuri un șablon simplu (1) sau folosim un șablon gata făcut (2).
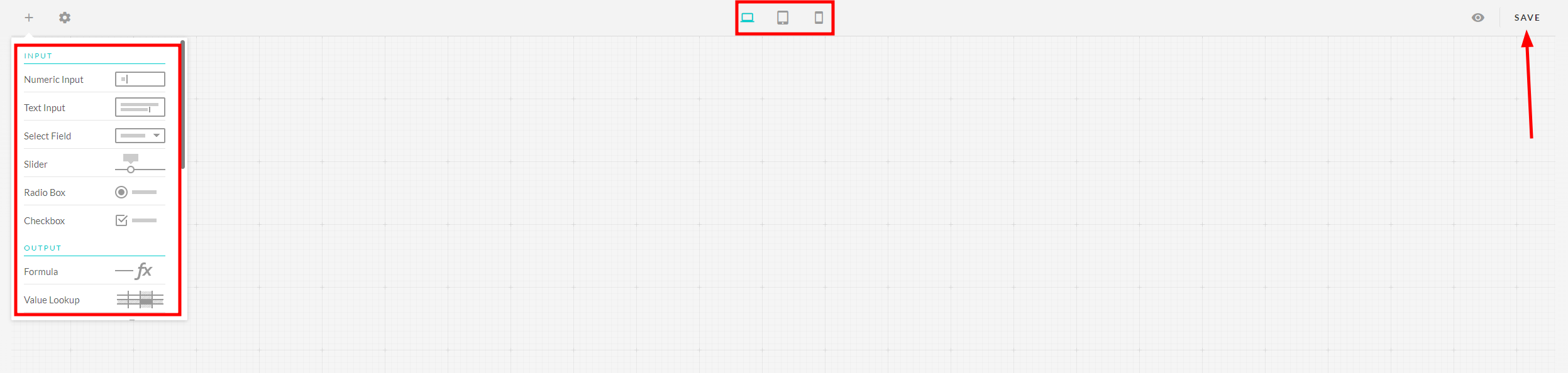
4.1. „NOU DE LA ÎNCEPUT” - vă permite să creați un nou calculator folosind propriile formule. Putem adăuga elemente folosind semnul plus din bara de navigare din colțul din stânga sus. Și editați modurile RWD pentru dvs.
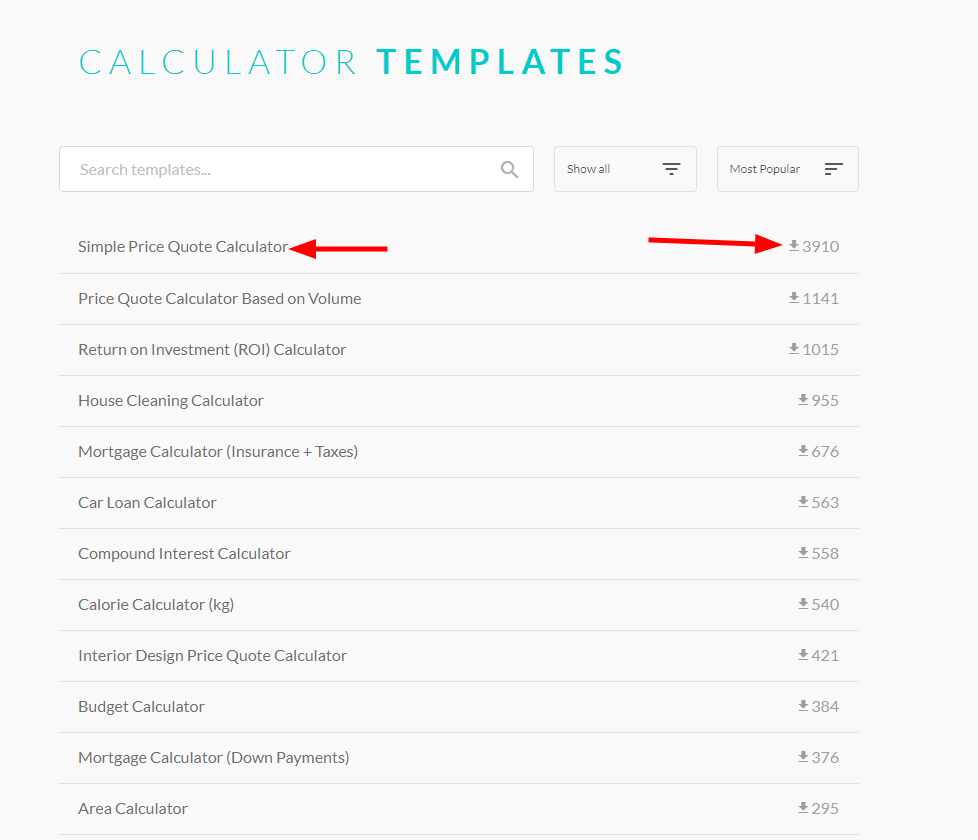
4.2. „UTILIZAȚI ȘABLON” – vă permite să selectați șablonul potrivit din lista de șabloane de utilizat pentru site. Faceți clic pe șablonul de interes și apoi faceți clic pe butonul „UTILIZAȚI ȘABLON” din colțul din dreapta sus.
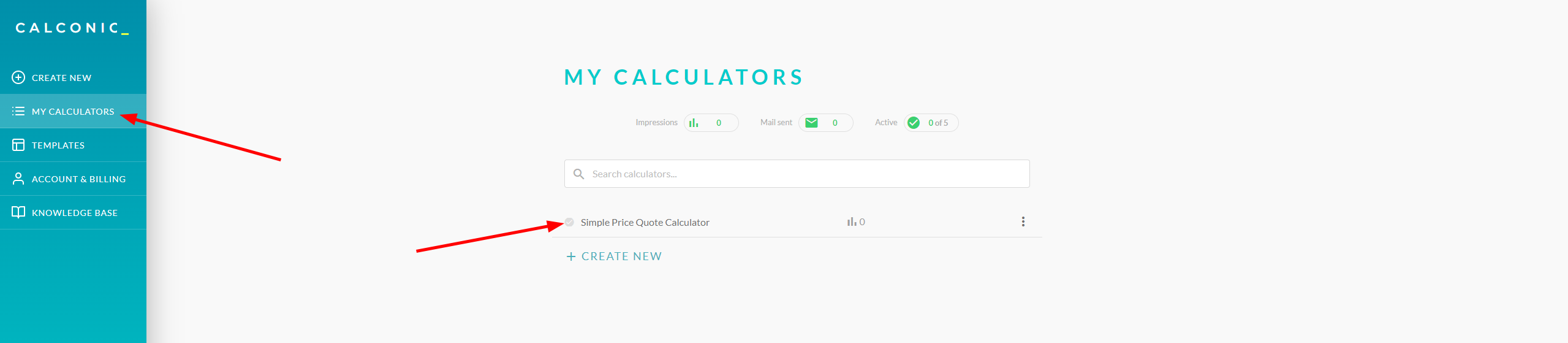
Apoi accesați fila „CALCULATORELE MELE” și faceți clic pe șablonul nostru pentru a modifica șablonul.
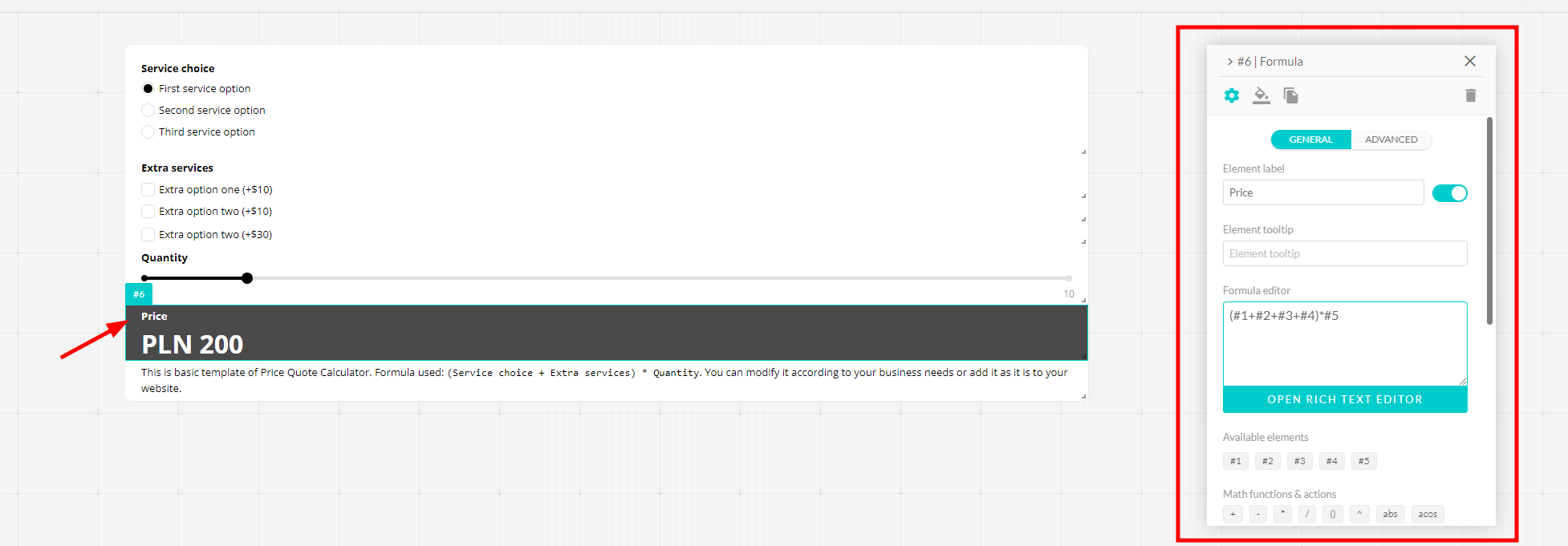
Făcând clic pe o secțiune, putem modifica cu ușurință aspectul, numele și formulele utilizate în elementul nostru.
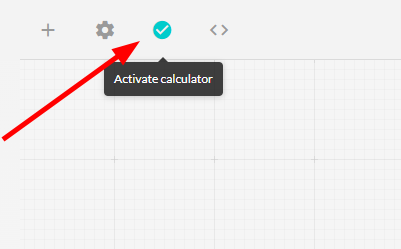
După ce ați modificat calculatorul, faceți clic pe butonul Activare.
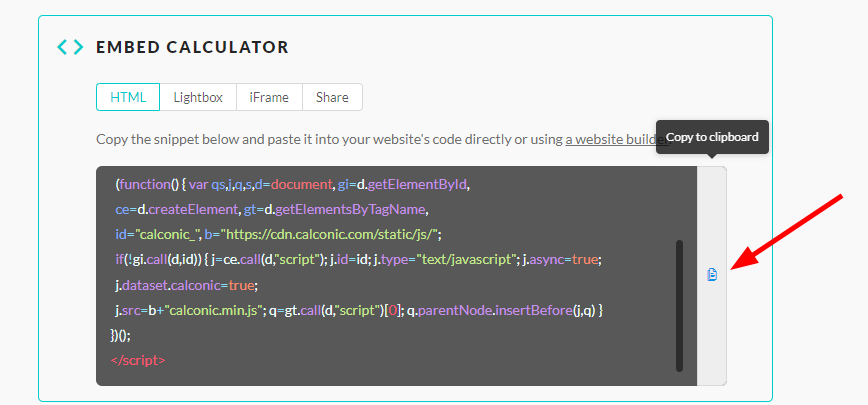
Odată ce calculatorul este activat, faceți clic pe pictograma < > . Și copiați codul calculatorului.
Adăugarea unui calculator pe site-ul tău
1. Accesează editarea paginii.
2. Adăugați elementul HTML, CSS, JS pe site-ul dvs.
3. Lipiți codul și ajustați dimensiunea elementului.
4. Dezactivați opțiunea: „Introdu codul după încărcarea subpaginii”.
5. Codul a fost adăucat cu succes.
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave