Nu ai reușit sa găsești răspunsul dorit ?
Scrie-ne pe sesiunea de Chat sau trimite-ne un email către contact@webwave.ro
Dacă ai nevoie de anumite funcții noi, scrie-ne pe grupul comunității WebWave.
Aplicația PWA - cum se lansează și ce beneficii oferă
PWA (Progressive web app) este o aplicație web pe care o puteți lansa de pe smartphone/desktop la fel ca și cum ar fi o aplicație nativă pentru sistemul dvs.
Ce profituri oferă aplicația PWA?
Cum se lansează aplicația PWA?
Cum se dezactivează aplicația PWA?
Cum se schimbă pictograma aplicației?
Cum se instalează aplicația PWA?
Ce profituri oferă aplicația PWA?
- Aplicațiile PWA folosesc date care au fost salvate într-o memorie a unui dispozitiv. Înseamnă că putem afișa conținut Offline - aplicația va afișa conținutul care a fost descărcat în timpul ultimei conexiuni online.
- Pentru a instala PWA pe dispozitivul dvs. nu trebuie să-l descărcați - URL-ul browserului și al site-ului web sunt suficiente. Datorită acestor informații, PWA se va afișa pe un ecran al smartphone-ului nostru.
- Un alt avantaj al PWA este disponibilitatea sa. Îl puteți instala independent de sistemul de operare al dispozitivului dvs. Are profituri pentru dezvoltatori și, de asemenea, pentru utilizatori.
- Bine de știut că aplicațiile progresive, chiar dacă nu sunt aplicații native, se pot comporta într-un mod foarte similar. Înseamnă că pot folosi funcții ale telefonului precum GPS-ul sau afișarea notificărilor (push).
- Au o adresă URL și sunt indexate, așa că funcționează cu toate browserele de rețea.
Cum se lansează aplicația PWA?
Aplicația PWA se generează automat în timpul publicării unui site web. Înseamnă că nu trebuie să îl activați sau să îl creați în niciun fel.
Cum să dezactivați aplicația PWA
Pentru a dezactiva aplicațiile PWA, accesați site-ul dvs., accesați „Panoul de setări”, apoi extindeți fila „Mai multe setări” și dezactivați „Site disponibil ca aplicație pentru telefon (PWA)”.
Cum se schimbă pictograma aplicației?
Pictograma aplicației este generată automat în nouă dimensiuni, pe baza favicon-ului. Pentru a încărca favicon trebuie să extindeți antetul „Setări generale” din secțiunea Site web care se află în panoul de setări. Acum trebuie doar să faceți clic pe un simbol pictogramă și să alegeți imaginea adecvată.
Cum se instalează aplicația PWA?
Tutorial pentru dispozitive mobile:
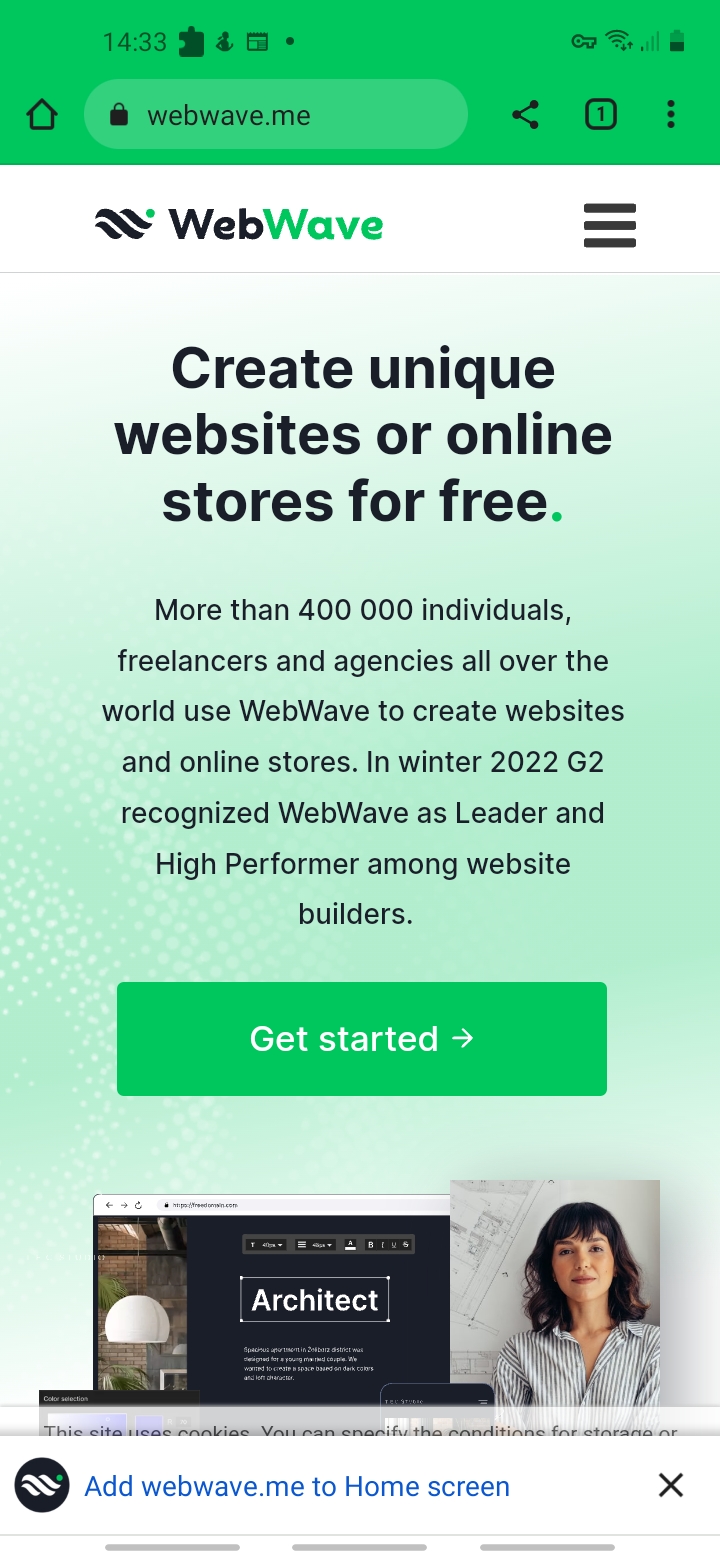
1. Lansați site-ul vostru prin browserul mobil. Faceți clic pe „Adăugați domeniul dvs. la ecranul de pornire” situat în partea de jos a ecranului.
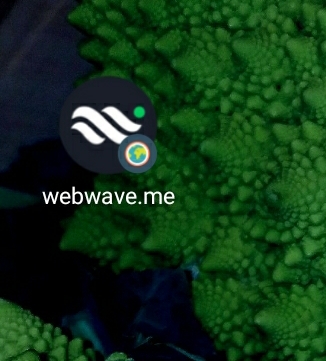
2. Aplicația instalată PWA va apărea pe ecranul de pornire ca aplicație cu favicon.
Tutorial pentru desktop-uri:
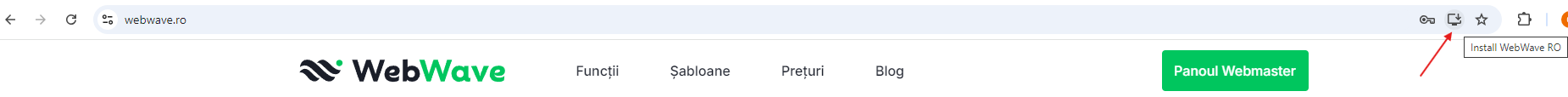
- Lansați site-ul nostru prin browser de internet. În partea dreaptă a barei de adrese URL se va afișa pictograma de descărcare.
(este diferită pentru toate browserele).
- După ce mutați cursorul pe acesta, va apărea „Instalați aplicația NumeleSite-uluiTău”. Faceți clic pe pictogramă și bucurați-vă de aplicația descărcată!
Nu ai reușit să găsești soluția?
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave